Web 開発に革命を起こす、みたいな言われ方をしている WebComponents、私も期待しているのですけど、もう出てきてから5年くらいは経ってるんじゃないですかね。結構長い紆余曲折があった感じです。
WebComponents を構成するテクノロジーは幾つかありますが最終的にカスタムエレメントという形でユーザーが自由に新しいタグを定義して HTML 内で使えるようになるという所がポイントですよね。
ところが WebComponents の使い方がなかなか面倒くさい、という事でレガシーブラウザ向けのポリフィルと共にもう少し書きやすくするために Google が作ったライブラリが Polymer な訳ですがこの Polymer 自体もこの数年の間に仕様が結構変わってきています。
現在の最新は 3.0 の Preview 版なんですが今年に入ってまた更新されたようです。
Polymer 3.0: New year, new preview

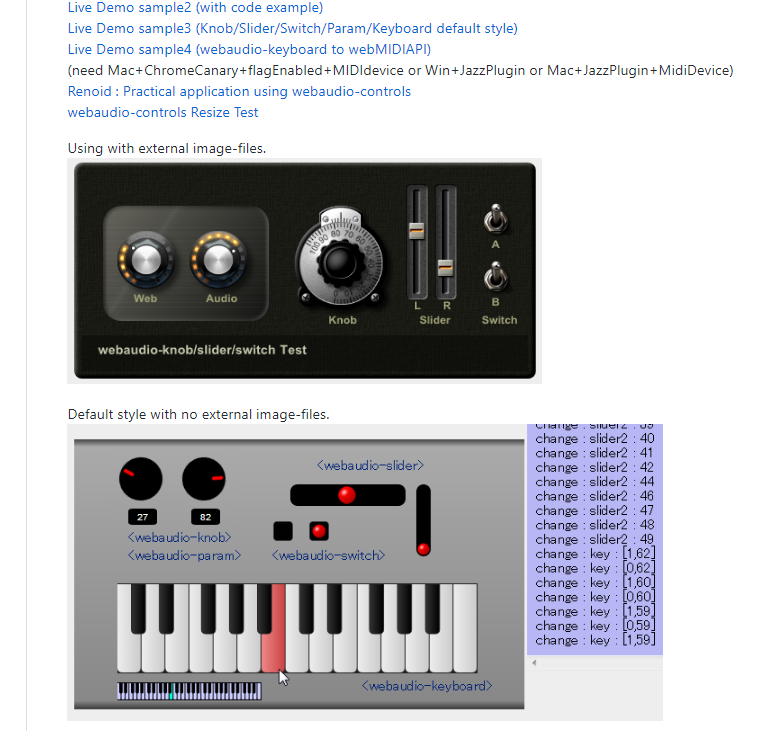
GitHub の方に Polymer を使った GUI ライブラリ、webaudio-controlsが置いてあるんですが、これが使っている Polymer のバージョンは 1.0 のまま。去年の頭くらいに Polymer が 2.0 になった時から対応をどうしようかと思っていたんですけどね。
WebComponents の技術の1つである HTML Import 絡みで各ブラウザベンダーの意見が揃わずゴタゴタやった結果、結局 HTML Import はドロップして、Polymer 3.0 では HTML Import は使わないという方向に修正されるので安定するまではもう少しかかるんでしょうか。
元々初期には Polymer はレガシーブラウザ向けの WebComponents のポリフィルという側面もあって、「Polymer が目指しているのは Polymer が普及する事ではなくて Polymer がなくてもカスタムエレメントで普通に Web 開発ができる事だ」みたいな話もどこかで読んだ気もします。
まあ徐々にですが各ブラウザの WebComponents 対応が進んできていますし、Polymer のバージョンを追いかけなくても生の WebComponents で書くというのもありかなぁとか思ったり。
どうしようか..