SwitchBot AI アートキャンバス

SwitchBot の新しい製品「AI アートキャンバス」、興味があったので予約していて届くのは年明けくらいと言うアナウンスだったと思うのだけど、もう届いた。
フルカラー電子ペーパーを使用した、フォトスタンドのようなもので、これは一番小さい7.3インチだけど13.3インチ、31.5インチのモデルもある。
表示するのは名画ギャラリー的な奴から選ぶかAIで適当なプロンプトから生成する、あるいは自分で準備した好きな画像を送り込んで、スライドショー的な事ができる。至近距離で見るとドットが気になると言えば気になるのだけど質感は悪くないんじゃないかな。
ただし画像の書き換えの際に全面チカチカしながら20秒ほどかかるので、頻繁に書き換えるにしてもせいぜい数時間に1度程度のような使い方になると思う。電池は週に1度の書き換えで2年間持ち、電池が切れても最後の画像が表示されたままの状態になるのでデバイスの特性的には非常にマッチしている。
ギャラリーの方は Beta という表示があるので今後変わっていくと思うのだけど何でもあるわけではなく、知ってるなあという絵画がちらほらある感じ。AI 生成がセールスポイントなのだと思うけど、サブスクで JPY590/月 をどう思うかだな。ちょっと厳しいかも。
7.3インチだとやはり小さい。どうせ表示するなら31.5インチモデルとかが欲しくなるけど25万円かー。
Gmailの外部POP3機能廃止の件
2025年10月のニュース。
Gmail、POPのサポートを2026年1月に終了へ。海外のGmailユーザーへ順次案内中
Gmailの外部POP3取り込み対応廃止という事。Gmailをメールクライアントとして使っている人に取っては結構重大な問題で、各所で話題になってたりするのだけど、今言われている対策としては
- IMAPに切り替える。ただしPCのWeb版では使えない。
- 外部サーバーのメールをGmailに転送する。ただしGmail側でSPF/DKIM認証の関係でうまく転送されない事がある。
- メールクライアントを別のソフトに切り替える。しんどい。
- Googleの有料サービスである Google Workspace に切り替える。月額800円くらい、うーむ。
という事で、今までさくらインターネットのメールをGmailで使っていたのだけど、何とかしないといけないようです。
それでさくらインターネットに問い合わせた人がいて現在公式の対応のアナウンス待ちという事だったんだけど、今日対応がアナウンスされました。
結果……。
結局さくらインターネットの公式見解はメールクライアントを別ソフトに切り替えろ、という事らしい。これは困ったぞ。
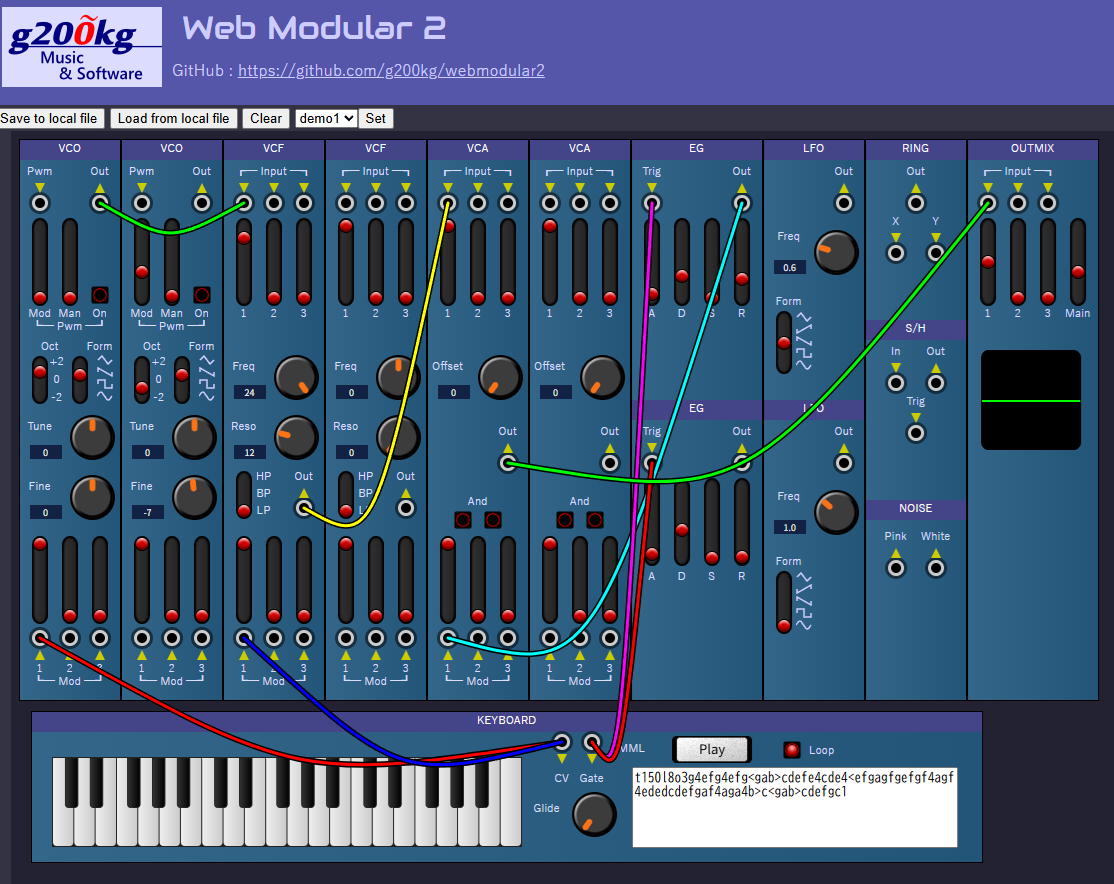
WebModular2を公開しました
https://g200kg.github.io/webmodular2/

昔作ったWeb上で動作するモジュラーシンセ「WebModular」というのがあって、今でも一応動作するのですが、さすがに古くてパフォーマンス的に辛いので「WebModular2」として作り直しました。
GitHubで公開しています。 https://github.com/g200kg/webmodular2
元のWebModularを作った時はまだオーディオ系Web APIとしてChromeのWeb Audio API と Firefoxの Audio Data API がそれぞれ別個に開発を進めていた時代で、今後どうなるか未確定だったので信号処理としては Pure Javascript で波形生成まで実行していましたが、今ならWeb Audio API 一択になりましたので、信号処理の中身は各ノードにまかせてパフォーマンスとしては楽になりました。
その代わりに標準的に用意されているノードを逸脱するような機能を入れようとすると中々面倒な事になります。フィルターのサチュレーション特性に小細工したり、オシレータに機能を追加したりというのは標準のノードではできず、AudioWorkletを駆使すれば実装はできるけどパフォーマンス向上の利点も失うという深みにはまりそうです。
という事である程度妥協しつつ現状で書くならこんな所かな、というレベルで書いてみましたので、適当に触ってください。
QualcommがArduinoを買収した件

あちこちで話題に上がってますね。どうなんかなあ。界隈を観測する限りでは期待半分、不安半分という趨勢かな。まあ、今までみたいに気軽に壊しても諦めがつくレベルのHWじゃなくなる可能性は結構あると思う。
WordPressって……
DBの切り替えのついでにCMSもWordpressに切り替えて、一応それらしい感じにはなったかなと思う。
今までWordpressは触ってなかったのだけど、なんというか機能が細切れで動作の全体像が掴みにくい感はあるかなあ。それと今までがスタティックベースだったのでやっぱり動作が重いケースがあるのはちょっと気になる。辞典の索引を作るのにサブループをぶん回していたりするのでしょうがないのだけど。
サイトキャッシュ頼みでいいか、別の対処をするべきか迷う。

テスト2
CMSを切り替えたのでfeedのテストです。

テスト
CMSを切り替えたのでテスト投稿です。

CMSを切り替えました
DBの切り替えに伴ってサイトのCMSをWordPressに切り替えました。
特に用語辞典まわりとかのパーマリンクにはなるべく影響が無いようにしていますがまだおかしい所はあるかも知れません。
今までがスタティックベースのサイトだったのでWordPressのダイナミック生成への切り替えだと反応速度が気になります。これはサイトキャッシュ頼みになるのかなあ。





