オーディオ系Webアプリでは欠かせないノブ用のGUIライブラリ「webaudio-controls」、何かWebアプリを作る時はだいたいいつも使っています。しかしフレームワークとして使っている Polymer が既に バージョン 2 になり、このままではいかんと思っていじりかけたりしたのですが斜め上方向に進んで、新たなGUIライブラリを作ってしまいました。
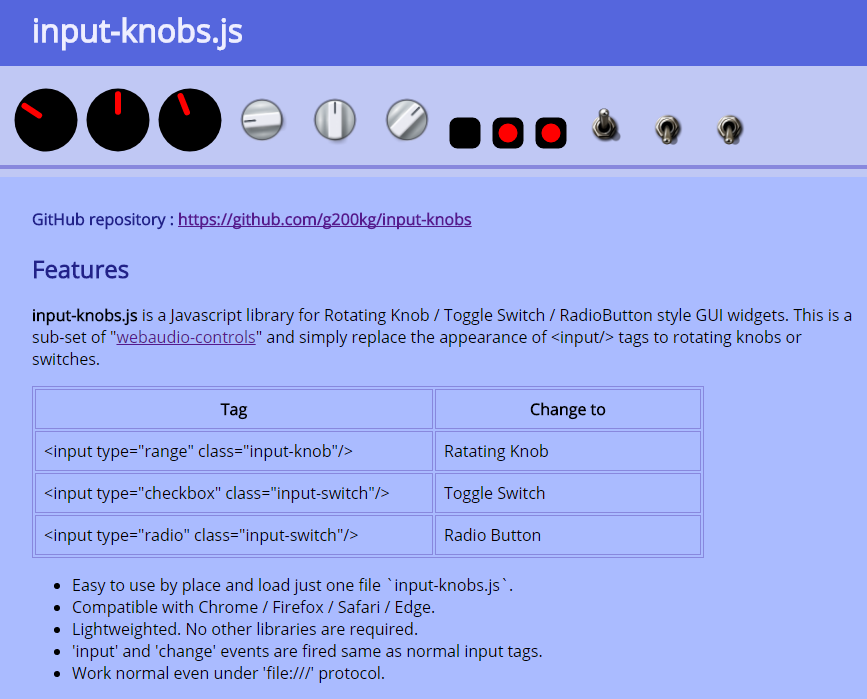
input-knobs.jsは「webaudio-controls」のサブセット的なもので、今の所回転するノブとトグルスイッチ、ラジオボタンのみです。これらは基本的な動作は input type=”range” とか input type=”checkbox” をそのまま使っていて見た目だけ CSS と Javascript を駆使して差し替えます。
HTML5でサポートされたスライダーのタグ、input type=”range” が結構有能なのでだいたいこれでも良いんだけどやっぱり回るノブが良いな。とは言え、webaudio-controls だと Polymer ベースで、特に Firefox、Edge だと webcomponents が polyfill なので DOM の基本構造をごっそり書き換えられて困った事になったりしたのでついついやってしまった。
まあ webcomponents でノブ用の独自タグを拡張するという方向が魅力的なので、どのブラウザでも webcomponents がネイティブサポートされれば webaudio-controls で良いんじゃないかとも思うのだけど。HTML imports あたりでいまいち仕様がしゃきっとしないみたいだしもう少し時間がかかるんですかね。
input-knobs.js は 5kB 程度の単一ファイルだし、イベント周りも input タグと同じなので取りあえず input type=”range” でプロトタイピングしておいて、input-knobs.js を追加して GUI を整えるというプロセスが快適かな。
GitHub : input-knobs.js
input-knobs.js デモページ