これは 「WebAudio/WebMIDI API Advent Calendar 2017 Advent Calendar 2017」 用の記事です。
Advent Calendar にはこの他にもWeb MIDI/Audio 関係の記事がありますのでよろしければどうぞ。
https://qiita.com/advent-calendar/2017/webaudiowebmidi
WebAudioAPIのノードの組み合わせでオートワウを作ってみるサンプルです。WebAudioAPIってノードの組み合わせだけで結構色んな事ができるんですけど、何をどう組み合わせれば良いかを考えるのはエフェクトの中身がわかっていないとなかなかハードルが高いですね。
さて、「オートワウ」あるいは「タッチワウ」と呼ばれるエフェクターですが、ギターのエフェクターでみょんみょん言う奴ですね。中身は単なるQが高めのレゾナントフィルターなんですが、これのカットオフ周波数をペダルで操作できるようにしたものが「ワウペダル」で、それをピッキングの強さで自動的に変化させるようにしたものが「オートワウ」です。
ピッキングの強さで変化するというのは入力される信号の振幅の大きさを取り出して制御に使うわけですがこの部分をエンベロープフォロワと呼びます。
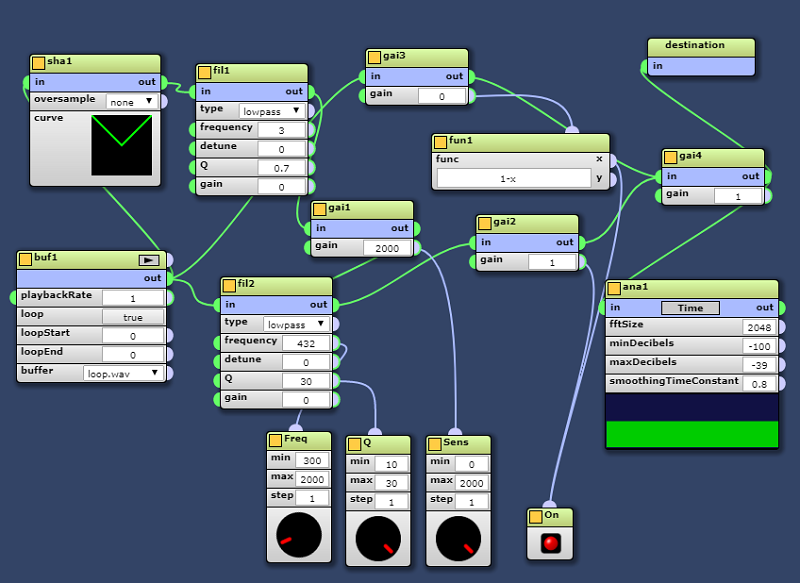
ノードの繋ぎ方は下の図のようになります。左上の方にWaveShaperとBiquadFilterがありますがこれがエンベロープフォロワに相当します。WaveShaperのカーブは0を中心に左右対称の[1,0,1]になっていますのでマイナスの入力は全部プラスに折り返されてしまいます。そしてBiquadFilterのlowpassを通りますがこのカットオフは3Hzという非常に低い周波数になっていますので音声波形そのものではなく、大体の音量の変化に追従した値が得られます。
後はこれに適当な倍率を掛けてフィルターの周波数を操作するだけです。後、右側半分の方にあるのはOn/Offのバイパススイッチや波形表示をしているだけです。
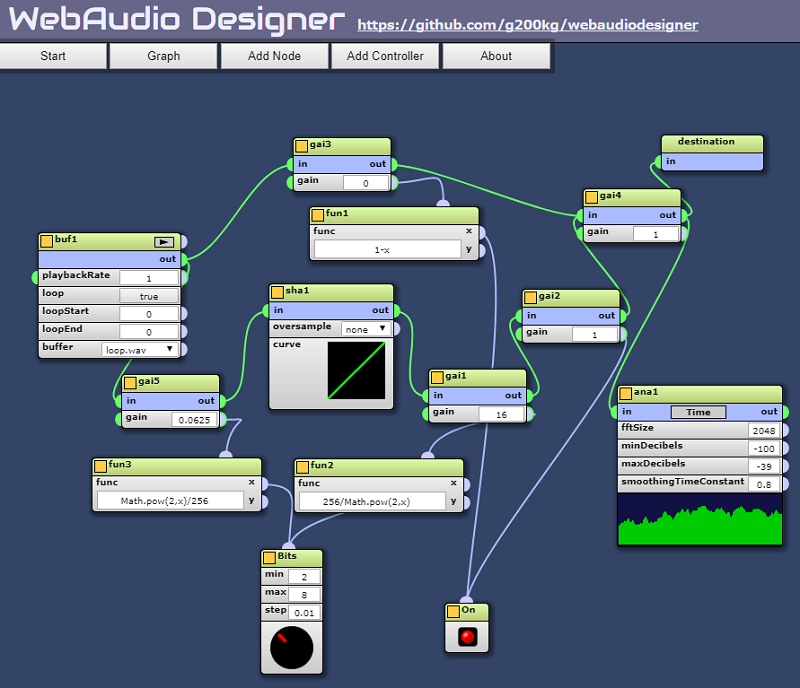
WebAudioDesignerというツールで作っていますので、実際に動作を確かめられます。下のリンクから飛んで左上の[Start]ボタンを押すと音が出ます。[On]のボタンでエフェクトのOn/Offが切り替わります。
このエンベロープフォロワの部分は他にも色々応用が効きますので覚えておいて損はないかと思います。