暑いさなかですが7月25日、京都リサーチパークにてWebMusicDevelopersJP/GDG京都/GDG神戸共催で「Web Music ハッカソン #4@京都」が開催されました。今まで東京で開催していたWebMusicハッカソン初の関西進出です。左が京都リサーチパーク(KRP)の建物です。
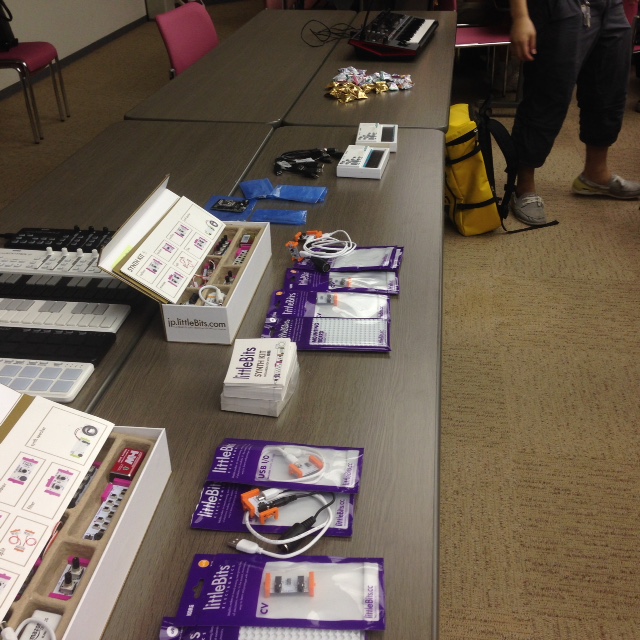
左、LittleBitsにポケミク、NanoKeyなど、準備されている機材はこんな感じです。このハッカソンも最初の頃は加減がわからず機材が多すぎて事前の説明で時間を消費してしまったりしていたのですが、だいぶこなれてきました。という事で思い思いにハック開始。使える時間は実質5~6時間程度なのですが、なかなかスムーズに進行しているようです。
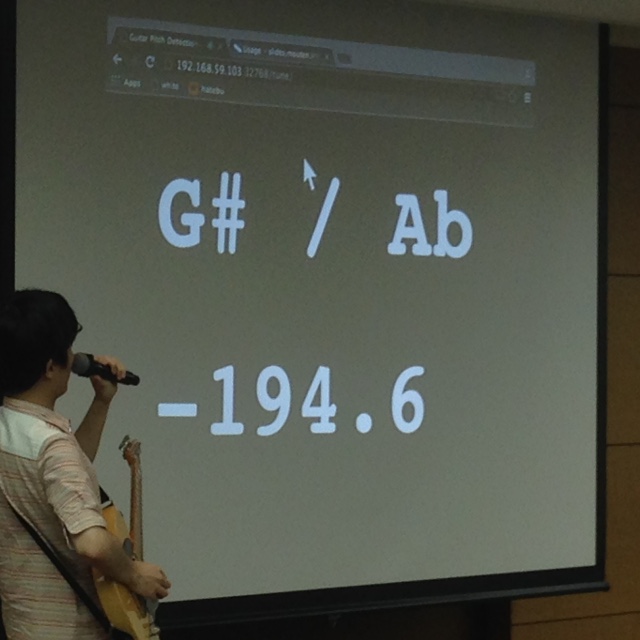
さて成果発表の時間です。左、Reaktorぽいアプリ、こういうの作りたくなるよね。処理はScriptProcessor内でやっている模様。右WebAudioを使ったギターチューナー。実にわかりやすいしハッカソン向きのテーマかもしれない。
左、iPhoneから制御するオシレーター。振るとオシレーターシンクがかかります。なかなかえぐい音。右、古いプレステ用のギター型コントローラーを無理やり繋いでみた図。GamePad I/F経由らしい。
左、Web MIDI 経由で動作するScratch製ゲーム。親子参加での開発です。右、ドット絵がシーケンサーになるアプリ。マルチユーザーにも対応し、WebGLやらFireBaseやらテクノロジーてんこ盛りです。
左、LittleBits => MIDI In => PC => MIDI Out => ポケミク、という接続でLittleBitsとポケミクがつながっています。右はマルチユーザーの分散型シーケンサー。ログインした各ユーザーの手元に各トラックを分散して鳴らします。ちょっと今までにない感じの効果が期待できます。
左はチューター@sascatchさん、靴にセンサーを仕込んでステップを踏んでドラム音をトリガーします。右は@aike1000さん、DJ風UIの円形に波形をそのまま貼り付けられます。
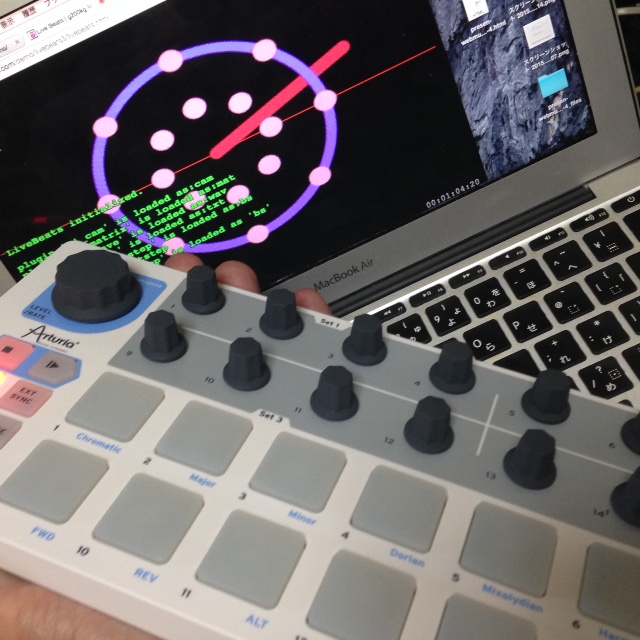
私の方はArturiaのBeatStepをLiveBeatsに組み合わせてみました。
という事で全予定を終了。打ち上げはこんな所でした。京都っぽい! 打ち上げではいつもに増して濃い内容のトークがw
関西での開催は初めてでしたが、なかなか充実した内容でした。参加者、関係者の皆様お疲れ様でした。