« 2013年08月 | 2013年09月のアーカイブ | 2013年10月 »
2013/09/29
SonarX3とVST3とARA
SonarX3 の詳細が発表されていますが、Cakewalk Blogでその技術的な内容について色々触れられています。中でもMelodyne ARAとかVST3あたりの話は興味深いです。
http://blog.cakewalk.com/developer-notes-sonar-x3-ara-integration/
SonarX3もついにVST3への対応を果たした訳ですが、基本的にVST3はVST2.xとの連続性がない新規な規格です。Cakewalkの人もVST3の有用性は認めつつもこれはちょっとやりすぎで普及の妨げの原因だったという認識のようですね。
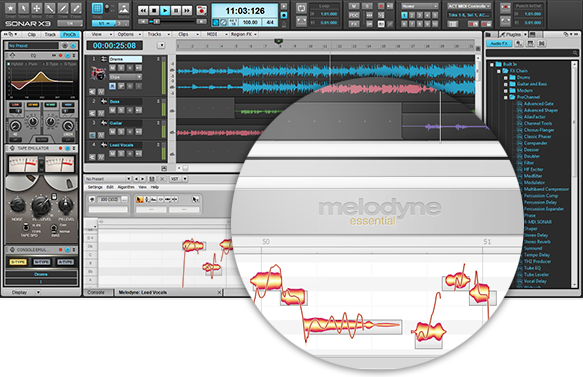
そして今回、ピッチ編集に関しては今まで搭載されていたRolandのV-Vocalがなくなり、CelemonyのMelodyneが搭載されます。ここで使われているのがARA(Audio Random Access)というCelemonyが開発したインターフェース規格で、これによってMelodyneは単なるプラグインではなく、Sonarと完全に連動して動作するようになります。つまり、
- いちいちキャプチャーしたりしなくて良い
- トラックの一部の領域にだけMelodyeを使った編集を行える(リージョンFX)
- Sonarの編集画面とMelodyneの編集画面が同期する
- Undo/Redo動作が連動する
* CakewalkBlogより↓

それで実はこのARAはVST3をベースとして拡張した規格なのでARAを実現するためにはVST3が必要になります。CakewalkとしてはVST3が凄くやりたかったというよりはARAをやりたかったのでVST3もやらざるを得なかった、という事のようです。実際の動作としてはホストアプリにオーディオ信号を戻す所はVST3の本来の規格を使用しますが、プラグインへのオーディオの入力部分はARAで拡張された機能を使ってトラック中の任意の場所のデータにランダムアクセスします。これによって昔のMelodyneみたいに一度通しでキャプチャーする必要もなくMelodyneの編集画面上にグラフが表示される訳ですね。
注意事項として、X3でV-Vocalは搭載されなくなりますので使いたい場合は旧バージョンであるX2のディスクのものをインストールしてくださいとの事です。X2の時に作ったV-Vocalを使ったプロジェクトを開く場合にはこれが必要になります。
また、X3(Studio以上)に付属しているMelodyneは和音編集DNAなどがないessential版ですが、フルバージョンのMelodyne editorがインストールされていればDNA等の全機能が使えるようです。ARAのサポートはX3の全ラインナップで同じですのでMelodyneが付属しない無印X3+フルバージョンMelodyneという組み合わせも可能ですね。
ちなみにV-Vocalも内部的にはARAと似たような動作になっているはずなのですが、こちらはプロプライエタリーなインターフェースです。RolandもV-VocalをARAに対応させたりしてくれれば、他のDAWと連携できたりして面白そうなんですけどね。今はStudioOne2で動くくらいしかメリットがないからなぁ、どうかなぁ。もしCubaseあたりがARAに対応したりするとこの辺のランダムアクセス系プラグインの勢力図ががらっと変わるんですけどねぇ、VariAudioとかで独自にやってるから無理っぽいかなぁ。
posted by g200kg : 12:37 PM : PermaLink
2013/09/27
iOS7のWebAudioAPIサポート状況
iOS7がリリースされてまだ日も浅いですが、ユーザーのアップデート率はかなり高いらしいですね。既にiOS6ユーザーよりiOS7ユーザーの方が多いのだとか。
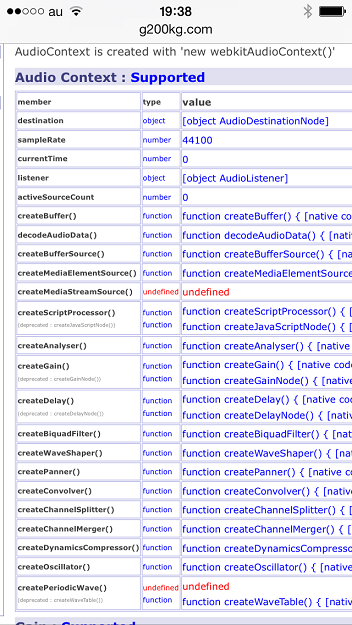
という事でiOS7ではWebAudioAPI周りのサポートどうなってるのでしょうか?

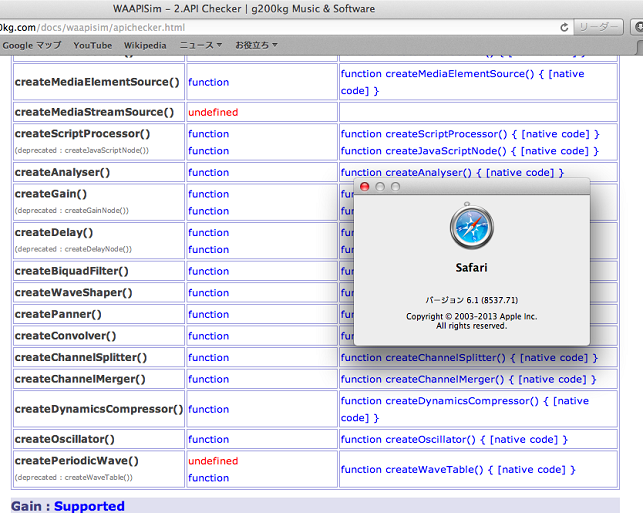
上のスナップショットのようにかなり良くなっています。10日ほど前にMac向けSafari 6.1 Seed 8がリリースされていますがそれとほぼ同じ状態のようです。AudioContextとして後、足りないのはcreateMediaStreamSource()とcreatePeriodicWave()くらいです。createMediaStreamSource()はgetUserMedia()との絡みですのでiPhoneのような環境では難しいのかも知れませんね? マイクは付いているのでやれば出来るはずではありますが。
またcreatePeriodicWave()は最近APIが変更されたためだと思いますが、旧API名のcreateWaveTableでサポートされています。これはまあタイミングが悪かったとも言えます。Chrome/Firefoxでは新APIに移行して既に旧APIがサポートされていないというあたりがちょっとやっかいです。
もう1つ残っている注意点としては、AudioContextのtypeofを取ると他のブラウザは"function"を返すのですが、iOS7 Safariは以前と同じく"object"となりますので起動時の判定などでちょっと気をつける必要があります。
その他、今までのSafariで問題だった一部のパラメータの型が数値から文字列に変更されている点(例えばBiquadFilterのtypeやOscillatorのtype)、ノードからパラメータに接続した場合の値の加算の仕方が違う点も修正されてChrome等と同じになっています。
これでSafari向けの余計な小細工をあまりしなくてよくなりそうですね。
iPhone向けのオーディオWebアプリも捗りそうではありますが、下の写真みたいに全画面表示したりしてなんか結構使えそうじゃん、と思っていると実は上端1行分、下端1行分くらいは見えないけどタッチでメニューが出てきてアプリの操作はできないという罠はあったりします...これはしょうがないのかなぁ

posted by g200kg : 7:39 PM : PermaLink
2013/09/26
JKnobMan 1.2.9 リリース
JKnobMan 1.2.9をリリースしました。
- 色指定を16進文字列で編集可能にしました
- 幾つかの追加テクスチャーファイルを添付しました (Thanks to AZ)
- ファイルオープン/保存時の拡張子が無い場合、以前使用した拡張子を使用するようにしました
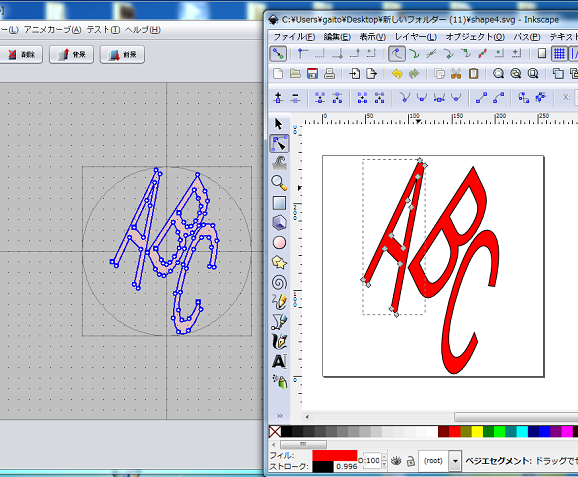
- 'Shape'エディターでSVG ファイルのインポート/エクスポートをサポートしました
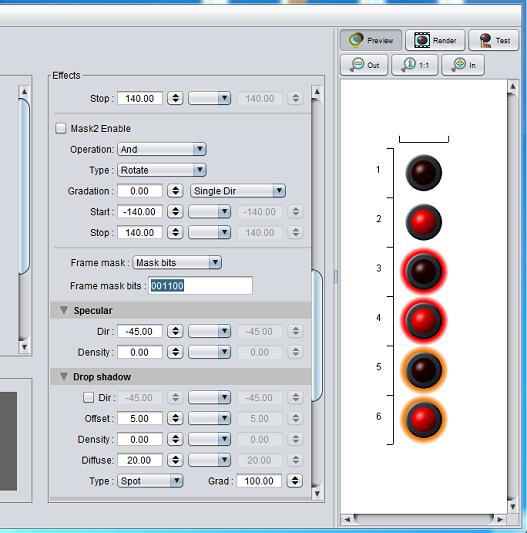
- フレームマスクに「マスクビット」モードを追加しました
- アニメカープの編集でキーボードによる数値編集を有効にしました
SVGのインポート/エクスポートはネイティブ版KnobManでは一応付いてはいたのですがあまり実用的なものではありませんでした。今回のJKnobManでのサポートはまあまあちゃんと作ってありますので、InkScape等で形状を編集して取り込んでもあまり破綻しないはずです。なお以下の注意点があります。
- ドキュメントの大きさは 256 x 256 px 固定です
- 取り込む形状は「Path」である必要があります。「オブジェクトをパスに変換」しておいてください

また、フレームマスクのマスクビットモードは各フレーム毎に表示するかどうかを0、1で指定するもので、例えば「001100」なら2、3フレーム時のみ表示します。フレーム数が固定されているスイッチ類で便利に使えるかと思います。特にNI Kontaktのスイッチで使われる6フレームの画像の作成に適しているかと思います。

posted by g200kg : 8:12 PM : PermaLink
Sonarはどうなっちゃうんだろうね?
数日前RolandがDAWソフトSonarを開発するCakewalkをGibsonに売却という結構衝撃的なニュースが出ていて、関係各所で話題になっていたんですが、どちらかと言えば悲観的な論調が目立っているみたいです。
Gibsonと言えばエレクトリックギターの名門中の名門ではあるのですが、15年ほど前に同じくDAWソフトVisionを開発するメーカーであるOpcodeを買収したもののうまく行かず、結局消滅させてしまったという「前科」があるのでどうしてもそれが頭にちらつく人が多いようです。今回は、同じく春頃に買収した日本のTASCAMのブランドでハンドリングするという事なので多少は違うのかも知れませんが、TASCAM自身もかつてサンプラーの著名製品であるGigaSamplerを買収してあまり成果を出せなかったという過去を持っていて、それを不安要素として言及する人も結構います。
そんな中、今度はSonarの新製品、SonarX3についての情報が出てきています。情報元はCakewalk Forumsです。これはまだ「by Roland」で出るんだよね? なんか急展開すぎてよくわからない。
forum.cakewalk.com/Sonar-X3-Producer-Upgrade-m2892310.aspx
これによると、
- Skylightインターフェイス・カラーカスタマイズ
- Melodyne Essential内蔵
- QuadCurve EQ/Analyzer
- 付属プラグイン関係 AAS-LoungeLizard / XLNAudio-AddictiveDrums / AAS-StrumAcoustic / NomadFuctory-BlueTubesFX / Tone2-BiFilter2 / ProChannel-TapeSim / NomadFactory-BlueVerb 等、トータル58FX
- YouTube エクスポート
- クラウドGobblerのサポート
- VST3サポート
VST3サポートは、ようやくという感じではありますが。
Melodyneの内蔵はこれまでSonarでピッチ編集機能を提供していたRoland製V-Vocalの代替の意味合いが強いと思われ、Rolandとは離れて行くんだね、という雰囲気がそこはかとなく出ています。今まで作ってきたソングデータはどうなっちゃうんだよ、という点に関してはCakewalkの人から「以前のバージョンでV-Vocalがインストールされていればそのまま使用できます」という趣旨の書き込みがありますので、ソングデータが開けなくなるという事ではないと思いますが、完全に乗り換えの体勢ですね。
そしてMelodyneに関しては、単にプラグインが付属しているという話ではなくて、Celemony ARA (Audio Random Access) というインターフェースをサポートしていますのでSonar内で統合的に動作する仕組みになるようです。このARAはPresonusとCelemonyが開発したものでStudioOneでも同じ仕組みを使ってDAWに統合されたピッチ編集を実現しています。このあたりはかなり力が入っているぽいです。
個人的にはこのARAという仕組みは気に入っているんですが、要するにプラグインからホストのオーディオデータにランダムアクセスできるようにするもののようで、これを使うと極端な先読みや2パス処理とかが可能になって、リアルタイムでエフェクトをかける以上の事が色々できそうです。
惜しい所はMelodyne EssentialなのでMelodyneの和音編集DNAなどが搭載されていないという事でしょうか。SonarとしてはARAをサポートしているのでフルバージョンのMelodyneを持っていればそっちが使えるのかも知れません。付属のessentialが無駄になりますけど。
という事でSonarユーザーにとっては色々激動の時期の模様です。
posted by g200kg : 7:05 AM : PermaLink
2013/09/20
IE11でWebAudioAPIは?
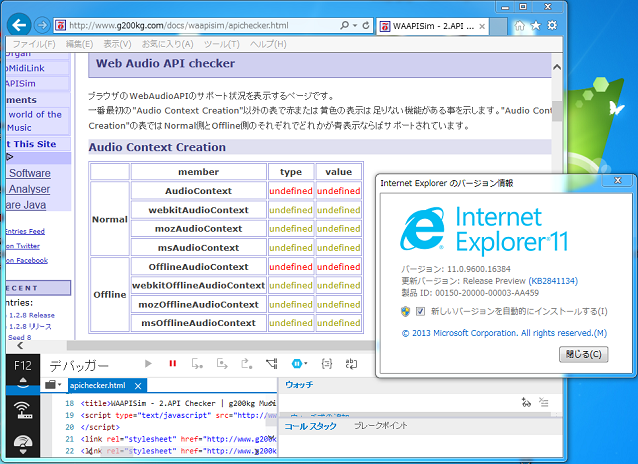
IE11のRelease Previewが公開されました。Web Audio APIはサポートされていませんけど。いつになるんでしょうね?
役に立つ日が来るかどうかわかりませんが、Web Audio API Checkerで "ms" のプリフィックスが付いた "msAudioContext" もチェックするようにしました。今後はもうプリフィックスなしで入ってくるのかなぁ、と思いつつ。
ちなみにF12で出てくる開発ツールは見た目的には結構好き。

posted by g200kg : 4:56 PM : PermaLink
2013/09/18
JKnobMan 1.2.8 リリース
JKnobManをアップデートしました。
今回の変更点は以下のとおりです。
- テストモードのフローティングイメージに編集結果が即時反映するようにしました
- Knobファイル、イメージファイルで使用するフォルダーを個別に記憶するようにしました
- ステータスバーを追加しました
- エクスポート終了時のダイアログを廃止しました。このダイアログが原因でエクスポート終了時にハングするケースがあったようです。
- Fix : 日本語のフォルダー名のファイルを扱った時に文字化けするケースがあったのを修正しました
なお、Mac用のパッケージは以前使用していたzip形式に戻しました。
posted by g200kg : 11:48 PM : PermaLink
2013/09/17
Safari 6.1 Seed 8
Apple Safariのデベロッパー向けプレビュー版、Safari6.1 Seed 8 が出たみたいですね。
http://appleinsider.com/articles/13/09/16/apple-releases-safari-61-seed-8-for-os-x-lion-and-mountain-lion
WebAudio周りでは、現行のリリース版Safari6.0xではAPIの名前やパラメータの型が古い仕様のままだったのが、最新仕様に沿ったものになっています。ただし、カスタム波形関係のcreatePeriodicWave()は仕様の方が最近更新されていますがまだ反映されていません。
まだ完全ではありませんが、これでかなりChromeと同じコードでオーディオアプリが動くようになりそうです。一般リリースはMavericksのタイミングですよね? 来月?

posted by g200kg : 4:04 PM : PermaLink
2013/09/15
discoDSP 絶賛ステマ中
このところ縁あってちょっとdiscoDSPさんのサイトの多言語化のお手伝いをしたりしてるのだけど、Discovery Proとか結構いい感じです。
適当に触ってても使える音が出てくるというのは重要ですね。

しかし、この手のDTM製品は用語が特殊すぎて、一般名/固有名の判断とか日本語にするのかカタカナ語にするのかとか、力加減がなかなか難しい特殊技能のような気がします。「エンベロープ」とか「オシレーター」なんてのは普通に通じると言うか日本語にするとかえってわかり辛くなるのだけど、「ピルトイン・アルペジエーター」あたりになるとカタカナで良いような気もするけど、いやいやそれ全然翻訳してないじゃん、みたいな。
売れなくて翻訳がアレなんじゃないの、と思われるのもアレなので買ってあげて。
ドル建てだと$199が円建てだと15000円で今なら何故か割安ですよ。
posted by g200kg : 7:06 PM : PermaLink
2013/09/12
WebAudio/WebMIDI関連イベント
さて、昨日は Web Music Developers JP drink up #3 @渋谷でした。参加者の皆様お疲れ様でした。
Web Music Developers JP

そして今夜は、20:00から Google Developers Live Japan #8 「Web MIDI API」が放送されます。
会場はこちら:https://plus.google.com/events/cv1s0fgm13v2f3tfignfeqjj4fo
資料はこちら:http://www.slideshare.net/ryoyakawai/20130912-gdl-webmidiapi
また、来月はWebAudio/WebMIDI関連のハッカソンが開催されます。
10月19日 @GoogleJapanオフィス
正式な案内はそのうちあると思います。
posted by g200kg : 1:56 PM : PermaLink
2013/09/11
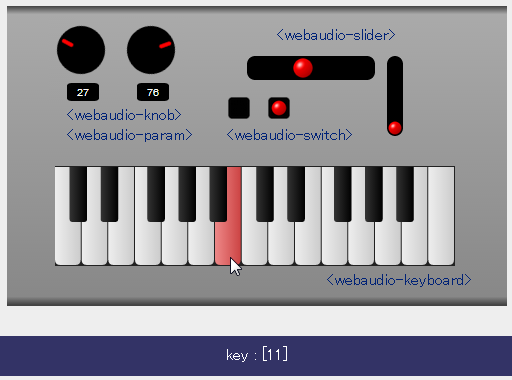
タグ1発でキーボードが描けるwebaudio-keyboard
「webaudio-controls」にタグ1発でキーボードの絵が描ける「webaudio-keyboard」を追加しました。
これを読み込むとHTMLで
<webaudio-keyboard width="400" height="64" keys="61"></webaudio-keyboard>という感じでサイズやキー数を指定するだけでマウス/タッチ操作ができるキーボードができあがります。マルチタッチにも対応していますので、タブレット等での和音系楽器でも使えます。
また、ツマミを描く「webaudio-knob」も変更しています。複数フレームを連結したイメージを使うモードに加えて一枚絵を回転させるモードを追加しましたので、フラットデザインで手軽に使いたい時なんかに便利かと思います。
外部のイメージファイルを一切使わなくてもプロトタイピングくらいには使えますので是非。
GitHub : https://github.com/g200kg/webaudio-controls に置いてあります。
ライブデモはこちら : https://rawgithub.com/g200kg/webaudio-controls/master/sample3.html

↑外部イメージリソースを使用しないデモ
posted by g200kg : 4:27 PM : PermaLink
2013/09/07
次回GoogleDevelopersLive JapanはWebMIDIAPI編
今回は2週連続音楽系API集中解説という事で、私が担当した「GDL Japan#7-WebAudioAPI編」に続いて今度は「WebMIDIAPI」の解説が放送されます。
出演はヤマハのKawaiさんと、googleのToyoshimaさん、Eiji Kitamuraさんです。なおToyoshimaさんはChromeのWeb MIDI APIの実装を進めているご本人なので期待。
日時:9月12日(木)20:00~21:00
会場はこちらです:
https://plus.google.com/events/c544bi31lo05o3e7gka9v8cl090
posted by g200kg : 5:15 PM : PermaLink
2013/09/04
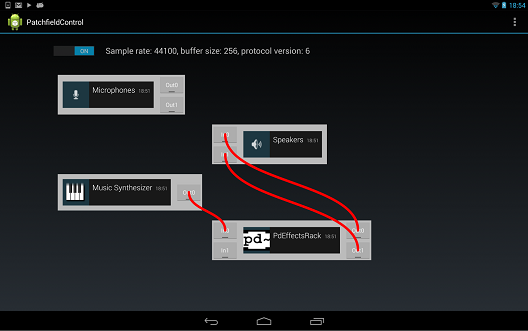
Android : Patchfield
Androidで音楽アプリ間を接続するPatchfieldというオープンソースな規格が出てきているようです。このPatchfieldはAndroidでシンセやエフェクター等の音楽アプリ間接続を行うものという事で、iOSで言えばAudioBusに相当するものですね。GoogleでPureData関連をやっている人が作っているらしいので、Androidのこの手の規格としては本命になるのでしょうか。
音楽アプリ分野ではiOSに比べて厳しい評価になっているAndroidですが、主たる原因はレイテンシーの大きさだと思うので、その辺が改善されればこの手の奴も一気に広がると思うんですけどね。
http://google-opensource.blogspot.de/2013/09/patchfield-for-android.html

posted by g200kg : 8:35 PM : PermaLink
Google Developers Live
明日9月5日20:00からストリーミング放送 Google Developers Live Japan(GDL)でWebAudioについて解説します。
音系に興味のあるWeb開発者の方とかWeb周りに手を出してみたい音系の開発者の方とか、御来場お待ちしております。ChromeのWeb MIDI周りを作っているToyoshimaさんも一緒です。
会場はこちら:
Google Developers Live Japan #7
資料はこちらです
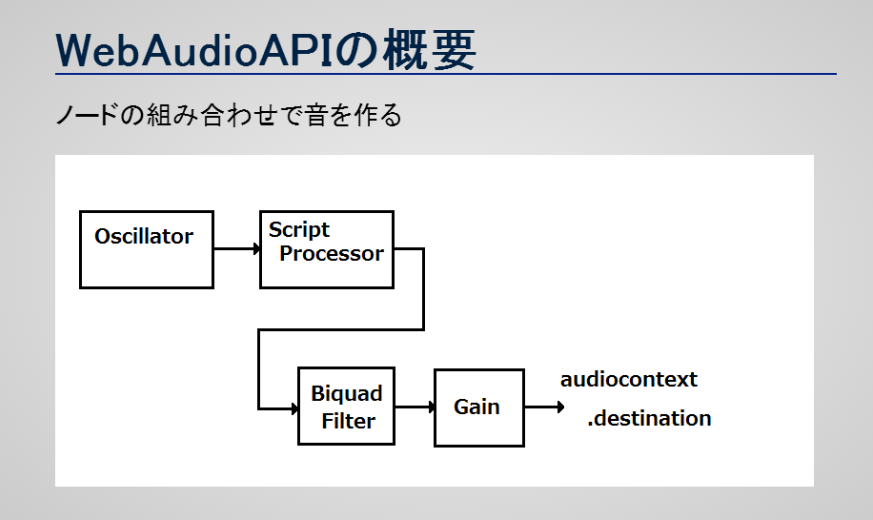
http://www.g200kg.com/docs/presen-webaudio-gdl/

posted by g200kg : 6:52 AM : PermaLink
2013/09/01
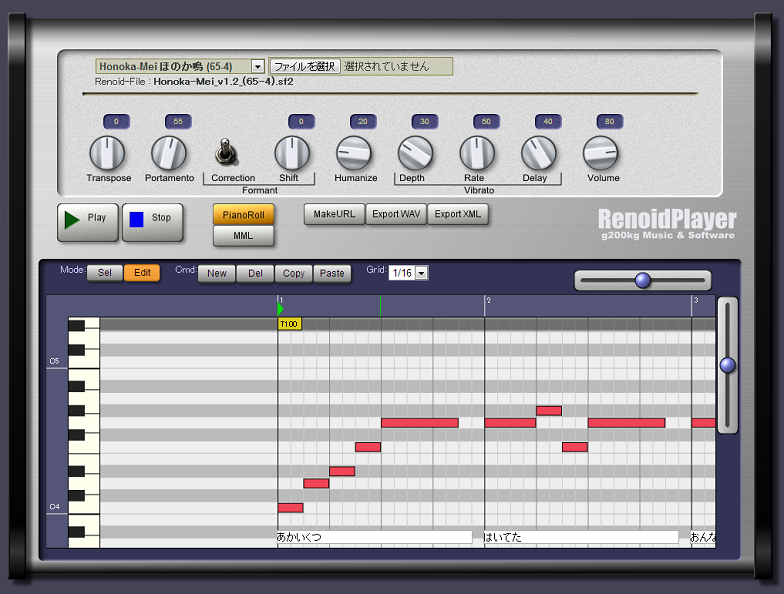
RenoidPlayer で WebAudioControlsを使ってみた
RenoidPlayerのGUIをWebAudio-Controlsを使ったものに入れ替えました。ツマミ/スイッチのイメージはazさんの作です。
Chrome/Firefox/Opera/IE10/Safari/iOS-Safari/Android-Chromeで動作を確認しています。ビットマップが増えた分多少読み込み時間が増えたかも知れませんが結構快適に動作します。(ただNexus7のChromeではパフォーマンスがかなりぎりぎりです)
実際にアプリで使おうとすると結構引っかかる所があり、WebAudio-ControlsとWAAPISimもアップデートしてあります。
https://github.com/g200kg/webaudio-controls
https://github.com/g200kg/WAAPISim
WebAudio-Controlsを使う上での注意点:
■ツマミを動かすとWebComponentsから'change'イベントが出るのですが、これが、Safariだと 'onchange='では受けられません。addEventListener() を使ってください。
その他ひっかかった所:
■WebComponents内で使っているidと本体HTML内のidが衝突すると妙な事になる (WebComponentsがネイティブ実装されているChrome以外)。とりあえずコンポーネント内では "wac-xxxx"のようなidにしてぶつかりにくくしていますがWebComponentsを使う上で注意が必要のようです。
■Polymer.jsとWAAPISimを一緒に使うとIEで妙なエラーが出る。と言うかIEでPolymer.jsを読み込んだ時点でWAAPISimで使っているFlashのExternalInterfaceが使えなくなる模様です。とりあえずWAAPISim側で対症療法的に回避していますがちょっと気持ち悪いですね。
posted by g200kg : 4:54 PM : PermaLink
« 2013年08月 | 2013年09月のアーカイブ | 2013年10月 »
g200kg