2025/06/08 (2025年06月 のアーカイブ)
Android Bazaar and Conference 2025 Spring (ABC2025s)
先週 6月7日(土)に Android Bazaar and Conference 2025 Spring (ABC2025s) が開催されました。Android とは関係がないのだけどせっかくなので適当にそれらしいブツを持って展示に参加してきました。
日時 : 2025年6月7日(土)
会場 : 千葉工業大学 津田沼キャンパス
主催 : 日本Androidの会
基本的には 日本Androidの会主催の Android 関連のカンファレンスと展示のこじんまりしたイベントですが、カンファレンスのテーマや展示物も Android とは直接関係のないものも多いです。




Posted by g200kg : 10:00 PM : PermaLink
2025/05/09 (2025年05月 のアーカイブ)
Creality K1 のエクストルーダー交換
3D プリンタ Creality K1 は使い始めて既に 2 年程経つのですが、最近どうも調子が悪くなって......。
下の写真のように積層の途中で抜けっぽいものができるようになりました。供給されるフィラメント量が部分的に足りなくなっているように見えます。

これはフィラメントとの相性かと思ってパラメータを試行錯誤したりしていたのだけど、そういう問題では無さそうでどうやらフィラメントを送り出すエクストルーダーでフィラメントがスリップしているのではないかという疑いが出てきました。プリントヘッドの後ろの方に付いているこれですね↓

調べて見ると K1 のエクストルーダーは既に設計変更されて幾つかのバージョンがあるらしい。という事で AliExpress や Amazon で保守部品として売られている K1 用のエクストルーダーを入手して交換しました。
左の赤い部分があるのがオリジナルのエクストルーダーで右が新しいエクストルーダーです。フィラメントを挟み込むギア間の距離が微妙に狭くなっていてテンションを維持するためのスプリングらしきものが追加されています。古い方はフィラメントをロックするレバーの金属部分が艶ありのクロームメッキぽい仕上げなのに対し、新しい方はマットになっていておそらく基本的な材質も変更されている模様です。レバー操作に必要な力も新しいものの方がかなり重くなっています。
また黄色いシートは古い方には無かったのだけどモーターとの間に挟み込むインシュレーターが追加されたようです。
交換自体はそんなに難しいものではないのだけど、1 つ注意点があって、左に映っている青いチューブはエクストルーダーとヒーターの間を繋ぐパーツなのですが、新しいエクストルーダーそのままではこれが使えません。多分最近の機種ではここが金属製になって必要なサイズが変わったようです。チューブの代替品は付属していないので古いチューブを使うならエクストルーダーのフロントシェル(写真の上の部品)はせっかくの新しいものではなく古いものを使って組み合わせる必要があります。ここにも PTFE 簡単に接続/切り離しをする機構にスプリングが追加される改良がほどこされているのだけど残念。

という事で交換後に出力したものがこれ。正常に戻ったかな。妙な積層の抜けが無くなりました。

事例を探してみると多くはないけど稀にはあるという感じです。以前は正常に出力できていたパラメータでおかしくなったのならまずはエクストルーダーを疑うという必要がありそうです。
K1 の初期バージョンでエクストルーダーのレバーが艶ありクロームのものだったら同じ症状を抱えているかも知れません。
Posted by g200kg : 6:26 PM : PermaLink
2025/04/23 (2025年04月 のアーカイブ)
Seeed Studio XIAO RA4M1 でDAC出力(レジスタアクセスとDMA)
この間から触っている XIAO RA4M1 ですが、DAC を叩いてサイン波を出すサンプルを GitHub に置きました。
https://github.com/g200kg/arduino-r4-ra4m1-dac12-example

その1
RA4M1_DAC12_RegisterWrite
analogWrite() は内部で何か余計な処理をしているみたいなので、レジスタを直接叩いて波形を出力します。
サンプリングレート 44100Hz で 440Hz サイン波を出すサンプルです。

DAC は 12bit で 0~4095 のデータを右詰めで使用しています。タイマーは FspTimer の AGT1 を使用して割り込み処理内で DAC を叩きます。ついでに割り込み処理にどれくらいの時間がかかっているか D1 ピンに信号を出して確認しました。
HI = main loop
LO = interrupt

割り込み処理内の負荷は全体の10%くらいなので、これでもまあそこそこの波形生成処理はできそうではあります。
その2
RA4M1_DAC12_DMA
せっかくなのでペリフェラルにもう少し仕事をしてもらって DMA で出力バッファから直接 DAC を叩きます。
DMA はレジスタが多くて設定が面倒ですが、これで CPU の割り込み処理無しで出力バッファから勝手に DAC 出力されます。
DMA はノーマルモードのフリーラン状態にしておきタイマーイベントでキックする度に 16bit データを一つずつ DAC に送る形です。ポイントは出力バッファを「拡張リピート領域」と呼ばれる設定にする事で、転送元アドレスの下位ビットだけが更新されるようにしてリングバッファとして機能しています。なおこのため、出力バッファは 512byte 境界に配置する必要があるので下の宣言になっています。
uint16_t DACOut::buff[DACOut::buffSize] __attribute__((aligned(512)));
タイマーは RegisterWrite と同じく AGT1 を使用していますが ICU_DELSR0 レジスタにイベント AGT1_AGTI を設定する事で DMA へのトリガーとなります。
ライセンスは制限無しで好きなように使って良い Unlicense ライセンスにしていますので興味があればどうぞ。
Posted by g200kg : 9:55 AM : PermaLink
2025/04/20 (2025年04月 のアーカイブ)
Seeed Studio XIAO RA4M1でDAC出力
今まで音系のガジェットを作る時にコントローラとして ATmega328P とか STM32F303 あたりを使っていたのだけど、そろそろ違うチップに手を出すかなという事で、今候補にしているのがルネサスの RA4M1。Arduino UNO R4 で採用されたチップです。
Seeed Studio から XIAO という非常に小さなモジュールがかなり安価に出回っているのでこのままガジェットに組み込んでしまうのに丁度よさそう。

という事で RP2040 とかに比べれば控え目ながら Arduino UNO R3 よりは CPU 性能も上がっているし 12bit DAC 内蔵なのでこれを出力系に使えば丁度良いかなと。
そんな訳で Arduino IDE 環境で DAC 周辺のチェックなんかをしています。
Arduino 用ライブラリとしては、周期波形生成用の analogWave クラスと DAC を直接叩く analogWrite クラスが準備されているので挙動を確認したりしていたのだけど、なんか思っていたのとは違う模様。
下の図が AnalogWave クラスを使用して 440Hz を生成したサイン波。どうやら 10kHz サンプリング相当くらいの階段になっていて、周波数を変えるとこの形のまま伸び縮みする感じで、テーブルに手を入れたとしてもあくまで固定の周期波形を出すイメージかな。

出力をバッファリングしつつリアルタイムに波形生成するなら analogWrite で DAC を叩くかぁ。と思ってやってみたのが下図。44100Hz で割り込みをかけつつ analogWrite で DAC を叩いています。

基本的には動いているのだけどなんか妙なスパイクが出る。拡大すると下の図。

analogWrite で DAC を叩く度にヒゲが出る。これは......。
DAC 関連のレジスタの挙動とかを見るに、どうやら analogWrite は呼び出しの度に毎回 DAC パラメータのセットアップ→値の出力→DACモジュールの停止、を行っている模様。
まあ DAC を動かしっぱなしで電力食うよりは analogWrite された瞬間だけ動かすという作戦なのでしょうね。アプリケーションによってはこの方が良いというのはわかるけど、これで音声信号を出力させたくはないな。という事でやっぱり DAC 周りのレジスタを直叩きして DAC を連続動作させつつ生成した波形データを送り込む必要があるようです。
ソースの整理が全然つかないけど、取り合えず 44100Hz 割り込みで 440Hz サイン波出力が出来る事は確認しました。下図。

Posted by g200kg : 11:20 PM : PermaLink
2025/02/20 (2025年02月 のアーカイブ)
[flex-rhythm] 1小節を楽器毎に任意数に分割する
楽器毎に1小節を任意の数に分割する事ができるリズムマシンを作ってみた。
何かの役に立つかどうかはわかりませんが、一定の周期性を持つインダストリアルなリズムを作るためにデザインしました。

https://g200kg.github.io/flex-rhythm/
ちなみにキジバトの鳴き声の聴こえ方は 9/8 拍子アウフタクト派です。
Posted by g200kg : 9:46 AM : PermaLink
2024/12/11 (2024年12月 のアーカイブ)
Web Audio API 1.1 の日本語訳を公開しました
W3C のサイトで 2024年11月5日に Web Audio API 1.1 の最初のワーキングドラフト (W3C First Public Working Draft, 5 November 2024)が公開されています。
この日本語訳を作りましたので公開します。
https://g200kg.github.io/web-audio-api-ja/

なお、Web Audio API 無印 ( = Version 1.0 ) は 2021 年に既に W3C 勧告となっていて文書としては固定されていますので、バージョン 1.1 は改訂ではなく新しい文書という扱いだと思いますが、W3C のページ上では
バージョン 1.0 : https://www.w3.org/TR/webaudio-1.0/
バージョン 1.1 : https://www.w3.org/TR/webaudio-1.1/
がそれぞれ置かれていて、今までの URL、
https://www.w3.org/TR/webaudio/ には最新のバージョン1.1 が置かれているという状態になっています。
日本語訳は完全に別文書として作った方が良いのか少し迷いましたが、内容的には完全に地続きで Web Audio API 1.0 に少し追加があるという状態なので、1.0 を置いていた GitHub の同じリポジトリに置いてあります。
1.0 と何が変わったのかというとざっと
- 今まではオーディオ出力はデフォルトのデバイスにのみ出力されていたが AudioContext に sinkId が追加され、複数のオーディオデバイスを扱う事が可能になる。
- オーディオ処理の単位であるブロックのサイズが今までは固定 ( 128 サンプル) だったのが可変になる。ただしこれは renderSizeHint という形で要求は出せるがそれに応じるかどうかは実装次第。
- AudioWorklet 関係は説明が不足していた部分がかなり補充された。
- ScriptProcessor はまだ DEPRECATED のまま残っている。
新たな種類のノードなどは今のところありません。今までと同じ使い方をする上では特に変わった所はなさそうです。
Posted by g200kg : 4:44 PM : PermaLink
2024/12/02 (2024年12月 のアーカイブ)
Web Audio API 1.1 が公開されています
Web Audio API 1.1 の仕様が2024年11月5日に W3C のページで公開されています。
これが「First Public Working Draft」という事でここからまた内容について議論が進んでいく事になります。
今までの Web Audio API (無印 = バージョン 1.0) はもう W3C 勧告の文書として固定されていますので、今後は バージョン1.1 として新しい文書という事ですね。
ただし、W3C ページの URL が今までの "https://www.w3.org/TR/webaudio/" にも 1.1 が置いてあったりしてまだちょっと混乱があるかもです。Editor's Draft とか issue track の方は GitHub 上ですがこっちは 1.0 と同じリポジトリで 1.1 の作業をやってるように見えます。まあその内整理されるのでしょう。
W3C の Web Audio API 1.1 の正しいリンクは多分これ : https://www.w3.org/TR/webaudio-1.1/
そう言えば 1.0 の頃にフィーチャーリクエストなんかは、内容によってバージョン2以降ね、とかトリアージされていたのですが、v2 のリポジトリは 2021 年にもう使われなくなったんですよね。そこから今回の 1.1 として今後進めるというあたりの経緯はわかりません。
1.1 の仕様はまだざっと眺めただけですが、今のところ 1.0 の仕様とそんなに変わらないようです。目立った所は
AudioContext で sinkId の指定が追加されている?
AudioWorklet で messagePort 関係の扱いが変わっている?
というあたり。
sinkId は多分複数のオーディオ出力デバイスを持つマシンでの対応というのがメインにありそうだけど Audio Output Devices API との絡みもあってなんか結構ややこしそうです。
量的に大変そうだけど、まあそのうち日本語版を作りたいとは思ってます。
Posted by g200kg : 11:40 PM : PermaLink
2024/12/01 (2024年12月 のアーカイブ)
大垣ミニメイカーフェア
もう先週の話になってしまいますが、大垣ミニメイカーフェアに出展してきました。
イベント名称 : 大垣ミニメイカーフェア 2024
日時 : 2024年11月23日(土)~24日(日)
会場 : 岐阜県大垣市ソフトピアジャパンセンタービル
東京で開催しているメイカーフェアを小ぶりにした感じで、1日見て回ればちょうど良いくらいの分量です。
会場はソフトピアジャパンセンターという所でこの手のものでは有名な IAMAS (情報科学芸術大学院大学) のある所ですね。
歴史はかなり古くて大垣でこういうイベントをやっているという話は以前から知ってはいたのですが、実際に行くのは今回が初めてです。という事で少しですが会場の様子など。











大垣はそもそも初めて来たな気がするけど、ものづくり系には力が入ってますね。
場所的に関東関西どちらからでも同じくらいの距離感で行けるし、音楽系に関しては浜松に近いというのが有利な場所です。
Posted by g200kg : 9:09 PM : PermaLink
2024/11/27 (2024年11月 のアーカイブ)
Web MIDI API 日本語訳更新
ブラウザから MIDI デバイスを扱える「Web MIDI API」ですが、2015年頃に日本語訳を作ったのだけど、実装や仕様のエディターズドラフトはともかくとして W3C で Publish されている公式の仕様は長らく2015年3月17日版のままになっていたんですよね。それでもうすっかり忘れていたのだけど最近公式の W3C のページを見たら新しくなっていたのでこれは更新しないといけないかな、という事で2024年11月16日版に更新しました。
Web MIDI API (日本語訳) W3C Working Draft 16 November 2024

まあ使う側からすると MDN とかの方が読みやすいかも知れないけど。
そう言えば Web Audio API の方は W3C 勧告まで行ったので文書としては固定されているのだけどこちらは新たに Web Audio API 1.1 の仕様の最初の Working Draft が 11月5日に発行されています。こちらも日本語訳を更新したいのだけどドキュメントの分量がなー...、桁違いに多いので時間がかかりそう。
Posted by g200kg : 12:32 AM : PermaLink
2024/09/10 (2024年09月 のアーカイブ)
NT 東京 2024 に出展しました
かつて開催されていたシンセビルダーズサミット常連の山下さんからお誘いがあったので、先週末 9月7~8日は東京都千代田区北の丸公園の科学技術館で NT 東京というイベントに出展してきました。
イベント名称 : NT 東京 2024
日時 : 2024年9月7日 (土)・8日 (日) 開催 両日とも 10:00 ~ 17:00
会場 : 科学技術館 イベントホール
主催 : NT 東京実行委員会
「NT」というのは「なんか作ってみた」という意味でこだわりがありつつも割と緩目のモノづくりの成果物を展示するイベントで全国各地で開催されています。会場の空気としてはメイカーフェアに近いのだけどよりももう少し緩い感じ。ジャンルはロボット関係、音関係、光りもの関係、3Dプリンタ等多岐にわたります。
という事で音関係のものなど、気になったものをざっと紹介 :


















会場が 1F ホールなのでふらっと気軽に入れるのが良いですね。盛況でした。
今回、荷物を運ぶ衝撃に耐えられずハーディーガーディーが破損して修理に手間取ったり。筐体は木質 PLA を 3D プリンターで出力してアクリル用接着剤で組み立てたものだったのだけど、木質繊維の含有量によって接着力が弱くなったりするのだろうか。未検証。
Posted by g200kg : 10:41 PM : PermaLink
2024/08/08 (2024年08月 のアーカイブ)
今年の出展予定
ここ何年か謎楽器でメイカーフェア東京(MFT)に出展していたのですが、今年はエントリーはしたものの出展の抽選に漏れてしまったので出展できません。
そのかわりと言ってはなんですが、9月にNT東京、11月に大垣ミニメイカーフェア(OMMF)に出展する予定です。
NT東京
URL : https://nt-tokyo.org/日時 : 2024/9/7(土) 10:00~17:00、 9/8(日) 10:00~17:00
会場 : 東京都千代田区北の丸公園2-1 科学技術館 催事場2~4
見学者出入り自由

大垣ミニメイカーフェア
URL : https://www.iamas.ac.jp/ommf2024/
日時 : 2024年11月23日(土・祝)12:00 〜 17:00、2024年11月24日(日)10:00 〜 16:00
会場 : ソフトピアジャパン・センタービル(岐阜県大垣市加賀野4-1-7)
入場についての詳細は未発表、以前の通りなら無料・要予約

Posted by g200kg : 11:39 PM : PermaLink
2024/05/31 (2024年05月 のアーカイブ)
3Dプリンター用ミニヒーター
Creality K1 は総合的には充分優秀でもちろん形状によるのだけど、収縮の大きい ABS での造形はやはり反り(ワーピング)が完全には解消できない。
K1 にはチャンバー全体を加熱するヒーターがないため、造形済みの部分の冷却が速すぎて歪みが発生するという現象です。
という事で役に立つかどうかはわからないけど Amazon で 3D プリンター用のミニヒーターが売っていたので買ってみた。

一応 3D プリンター向けと銘打たれているのだけどこれの主目的は光造形プリンターのレジンを暖める用みたいです。設定した温度の温風を出すようなので FDM 用チャンバーヒーターとしても使えなくはないだろうという目論見です。

どう設置するかを全然考えていなかったのでとりあえず筐体内にころがしてテストします。

ABS を造形する場合はチャンバー内の理想的な温度は 70℃ くらいらしいのだけど、そう簡単には温度が上がりません。まあそこまで上がらなくも良いかとは思っていたのだけど 30 分程稼働させてもこのヒーター単体だと 42℃ 程度で頭打ちになってしまいます。室温 + 15℃くらいが限界かな。まあヒートベッドとホットエンドを稼働させればもう少し上がりますがちょっとパワー不足感はあります。
それでも何もないよりは多少ましになる感じはします。色々とパラメータが多すぎて感じだけであまり定量的な測定ができているわけではないですが。

左はヒーター無し、右がヒーターありでキャリブレーションキューブを出力した所。ヒーター無しの場合の左下隅が微妙に浮いているのがわかります。
先日発表された新機種 K2 ではチャンバーヒーターが装備されているらしいのでこの辺りはだいぶ良くなるのではないかなあ......。まあそんなにほいほいと新機種は買わないけどね。マルチマテリアルユニットは K1 向けに出るなら欲しいな。
Posted by g200kg : 10:14 PM : PermaLink
2024/05/20 (2024年05月 のアーカイブ)
3Dプリンターのマルチカラー対応
ここ数年で家庭用の 3D プリンター界隈はマルチカラー対応に本気になってきましたね。
3D プリンターのマルチカラー対応と言っても色々な方式がありますが、現在各社から一斉に出始めたのは FDM (FFF) 方式で色の異なる複数のフィラメントを必要に応じて自動的に切り替える機構のものです。「マルチマテリアル」と呼ばれたりします。
今まではただでさえノズル詰まりやらベッドへの定着不良やらのトラブルが発生しがちだった 3D プリンターですが、フィラメントの切り替えという結構複雑な仕組みを商品レベルで組み込めるくらいには次の段階に入ったという事かと思います。
既に製品として流通している機種としては PRUSA の MMU (Multi Material Upgrade)、Bambu Lab の AMS (Automatic Material System)、VORON プロジェクトの ERCF (Enraged Rabbit Carrot Feeder)などがあり、私が使用している Creality でも CMS (Creality Material System) が開発中と発表されています。各製品のレビューとかを見ているとやはり Bambu Lab が一歩抜きんでているかなと思いますが Creality の今後の発表にも期待したい所です。
Creality CMS ↓
また今までの機種に追加可能なオプションとしてサードパーティー製品を開発/販売している所もあります。
1つは「3D chameleon」という製品でこれは 3D プリンターの機種を問わず 4 色のフィラメントを自動切り替えする機能を追加するというのが謳い文句で切り替えのためのコードを追加するのがちょっと面倒くさそうですが、色々な機種で実際に動かしてみたという例がそれなりにあるようです。
3D Chameleon ↓
他には Creality 公式のマルチカラーサポートに先立ってサードパーティとして作ってみたという Digital Inventor の FMS (Filament Management System)というものもあります。
3 色まで対応で K1 / K1 Max をターゲットに絞っている分これもなかなか良さそうに見えます。
Digital Inventor : FMS ↓
とまあ業界全体の方向性としてマルチカラーに向かっている感じはありますが、同時に問題として挙がっているのが、マルチカラー対応をするためにはフィラメントの切り替えにとにかく時間がかかる、更にフィラメントを切り替える度にノズル内に残っている色と混ざるのを避けるためにかなりの量のフィラメントを余分に捨てないといけないという事です。どのようなモデルを出力するかによりますが、単色での出力に比べて時間もフィラメントの消費も倍くらいかかるという事も珍しくはありません。公式ドキュメント等では見た事がないですが、フォーラム等では発生するゴミは poop と不名誉な名前を付けられていてそれが一般名称として使われています。
またもう少し以前の話ですが、KickStarter で「Swapper 3D」というものが発表されています。これは通常の 3D プリンターに取り付けて(当面 PRUSAがターゲットらしい)多数のノズルを切り替えられるというもので、これにより poop を発生させずに色の切り替えができるという触れ込みだったのですが、あまりにも機構が複雑すぎ、どうやら開発は予定通りには進んでいないようで先月あたりから金を返せと言うような事を言い始めている人もいます。
まあ取り合えず Creality オフィシャルの製品もそろそろ出てくると思うのでもう少し待ちましょうかね。
Posted by g200kg : 10:00 AM : PermaLink
2024/05/03 (2024年05月 のアーカイブ)
3Dプリンター Creality K1 のルート化とは何なのか?
高速 3D プリンター、Creality K1 を導入して 1 年程使ってきたのですが、最近ファームウェアを最新版にアップデートしました。それで知ったのですが 2023 年末頃に公開されたファームウェアのバージョン V1.3.2.1 以降で公式にルート化ができるようになっていたようです。以前見た時には中身をハックして自己責任でこの辺りをいじっている人はいるようでしたけど、今回は Creality 公式なので安心ですね。
さて、このルート化って何なんでしょうか? というあたりの説明を。
2023 年辺りから高速動作を謳った機種が各メーカーから一斉に発表されているのですが、これらの機種は揃って「Klipper 搭載」が売り文句になっています。Klipper というのは 3D プリンターのファームウェアの事で、これまで 3D プリンター では Marlin と呼ばれるファームウェアが広く使用されていましたが、Klipper はこれを代替するものになります。
Marlin も Klipper もオープンソースのプロジェクトとして開発が進められています。低価格な家庭用の 3D プリンターが急激に普及したのもこれらのソフトウェアを使用しているからこそなのですが Klipper ではこれまでの一般的な 3D プリンターのハードウェア構成に比べると Raspberry Pi 相当の MCU が追加されてそちらでモーターを直接駆動する MCU の前段でより高度な計算処理を行います。
例えば 3D プリンターを高速動作させると避けられない問題となってくるのが振動が発生する事で、造形物の壁に「リンギング」とか「ゴースト」と呼ばれる壁が波打つ現象が発生しますが Klipper ではあらかじめプリンターの機械的な振動を測定してリンギングを軽減する補正を行う事が可能になります。

さて Klipper はオープンソースの GPL ライセンスで開発されていますので、ソースコードが公開されなくてはならないのですが、ここに少し問題があって Creality K1 は Klipper 採用を謳っているにもかかわらず発売以来、必要な情報が完全に公開されていない、と 3D プリンター界隈では今までツッコミが入っていたわけです。
それがまあ前述のファームウェアのバージョンアップと共に公開されるようになった、と。
また、GitHub 上でも K1_Series_Annex というリポジトリがあり、ここに色々と情報が出てくるようになりました。ここにある 「K1 Series root guide」 という説明の通り、新しいファームウェアを入れると本体の設定メニューに下の写真のように「Root account information」という項目が現れます。
https://github.com/CrealityOfficial/K1_Series_Annex

この設定で Klipper が走っている K1 本体の IP アドレスに対して root 権限で SSH ログインする事ができるようになります。ログインしてみると Klipper の動作設定は
/usr/data/printer_data/config/printer.cfg
にあり、エディタとしては vi が使用可能なようです。
なお、この設定をいじる時にも Warning 画面が表示されますが root 権限でなんでもできてしまいますので使い方を間違えると K1 本体を壊してしまう可能性もある事には注意が必要です。
K1 でいじりたくなる部分については Guilouz さんという方が GitHub 上で便利なヘルパースクリプトを公開されていますのでこれを使用するのが良さそうです。
https://guilouz.github.io/Creality-Helper-Script-Wiki/


ネットワーク経由で Klipper に接続する Web インターフェースとして使用される Fluidd や Mainsail などのインストール等、役に立ちそうなものが一通りメニューで選択するだけで操作できるようになります。
これで何ができるようになるのかというと色々あるのですが、例えば下は インストールした Klipper の Web インターフェースである fluidd を OrcaSlicer の Device タブで表示できるように設定した所です。

Posted by g200kg : 9:45 PM : PermaLink
2024/04/30 (2024年04月 のアーカイブ)
引き続き Creality K1 で試行錯誤
ちょっと ABS フィラメントで作りたいものがあって設定を詰めるためにキャリブレーションキューブを量産してしまっている。

それなりのものは作れるのだけど、もう少し精度を上げたい所。どうしても多少の反りが発生するのを抑えきれない。いわゆるワーピングという現象。結局一番効果があったのはビルドプレートの表面を1000番くらいのサンドペーパーで良い感じに荒らす事とオブジェクトに大きめのブリムを付ける事。
これ以上を望むとするとエンクロージャー内部にヒーターを仕込んで温度を上げる事かなあ。やっぱり ABS は扱いにくいし PLA で何とかするかと諦めかけてる。
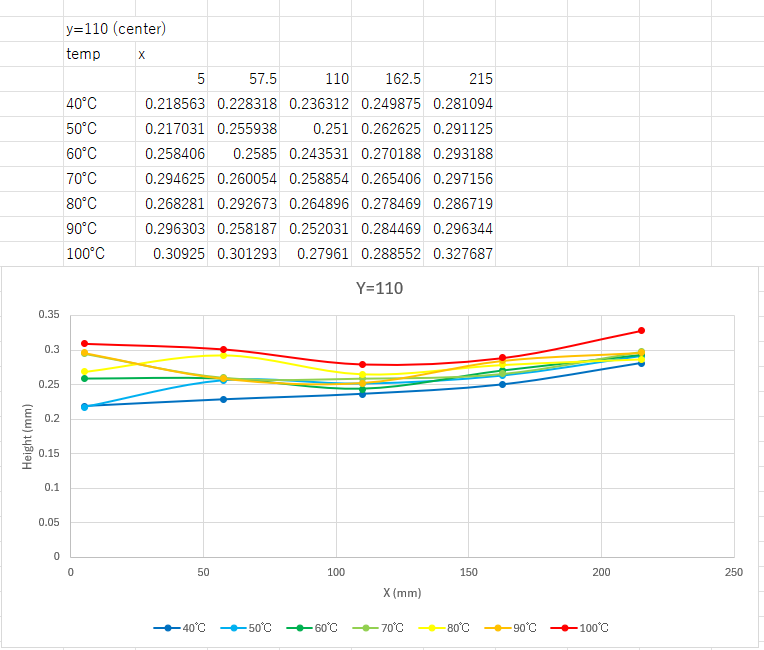
ついでにこれ。
曲線はベッド(奥行の中央)を前から見た時の高さの歪み。
色は青→赤に向けて温度を上げて行った場合の変化。

ベッドはアルミなのでスチール製のフレームとの熱膨張率の差で反るという話もあるのだけど、それだけではないような気がする。そもそも高さのセンサー自体も温度でドリフトしないのだろうか?
ファームウェアのバージョンが上がっていつの間にか(時間短縮のため?)印刷の度にベッドレベリングをやり直さなくなったみたいだけどフィラメント材質を変えて温度プロファイルが変わったらレベリングをやり直さないと駄目じゃないかなと思っている。
Posted by g200kg : 2:24 PM : PermaLink
2024/04/19 (2024年04月 のアーカイブ)
Creality K1 のベッドのレベリング
3D プリンタのプラットフォームのレベル調整というと少し前まではなかなか厄介な代物でしたけど、今はソフトウェア的に補正を行うオートレベリングを搭載した機種が多くなりました。ノズルとベッドの間に紙をはさんで硬さを確認しながらマニュアルで調整していた時代から進歩し、Creality K1 も当然オートレベリングなのでレベル調整についてはそれほど気にしなくてもあまり問題にはなりません。とは言えある程度はちゃんとベッドの水平が取れている必要があり Creality 公式に物理的にベッドのレベル調整を行うチュートリアル動画が公開されています。
Service Tutorial K1 How Bed Leveling
この動画を見るとわかるとおり、物理的にベッドのレベル調整をするのは割と面倒そうです。なんとなくのイメージですが物理的な調整でベッド各部の誤差を 1mm 以下程度に抑えれば後はオートレベリングのソフトウェア的な手法で補正すれば良いというのが本来の姿ではないかと思います。
しかしですね。どうせならもっと高精度に物理的な調整を仕上げたい、と。こういうのが 3D プリンターの沼の入り口だとは思うのだけど、気持ちはわかりますね。3D プリンターで何かを作ろうと思っていたはずなのに気が付くと 3D プリンターを作っていた、みたいな話はよくあるようです。
現状を確認する方法
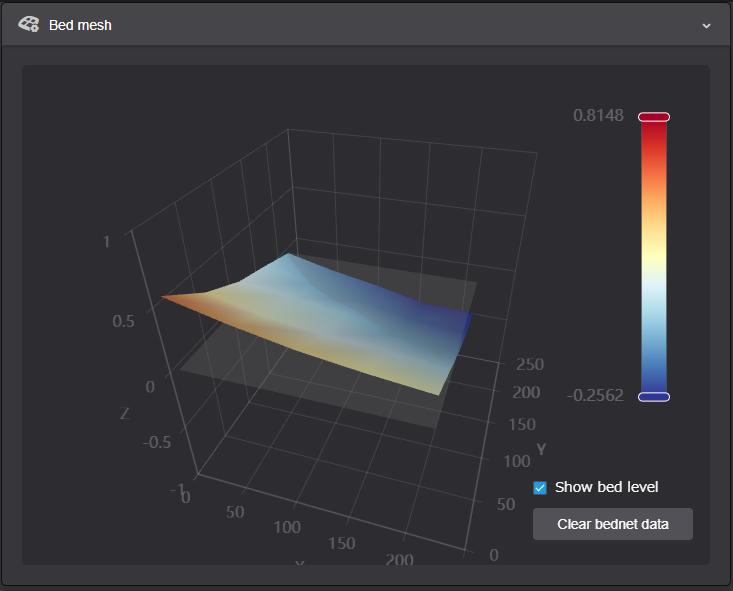
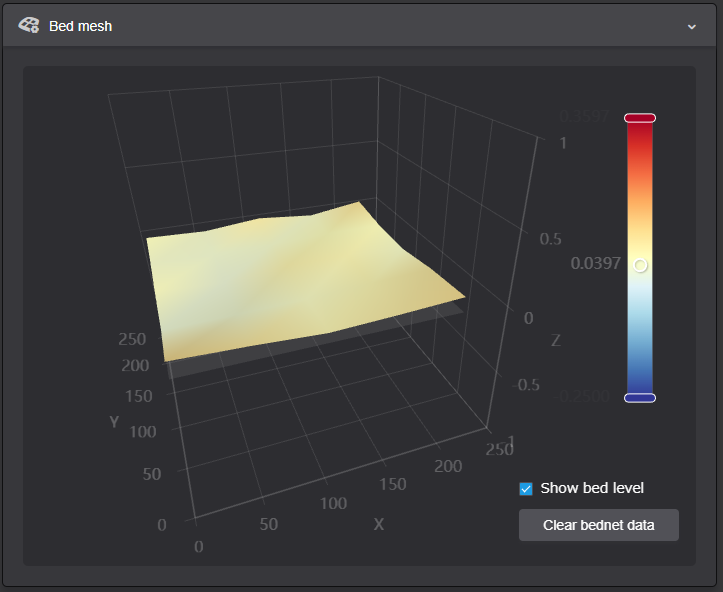
まずは Chrome や Edge 等のブラウザで Creality K1 の IP アドレスにアクセスします。単にブラウザで 192.168.xxx.xxx 等の割り当てられている IP アドレスにアクセスすると Web インターフェースが表示され、その中に Bed Mesh の表示があります。これがベッドの現在の物理的な傾きで X=0、Y=0 の点が前面の左端、全体で 5 x 5 の25点が計測された結果となっています。
このデータを基にオートレベリングの補正が行われるわけです。この辺りは SSH で K1 にルートアクセスして設定を弄ると計測点数を変えたり補間のアルゴリズムを変えたりもできるようです。

スペーサーを追加する
このグラフでは左右方向では左が、前後方向では前方が高くなっています。一番高い点と低い点で 1mm 近い差があるようなので、できれば物理レベルでもう少し水平に近づけておきたい、と言う事で、おすすめはこれです↓。
Bed Shims - Fits Creality K1 and K1 Max

これは 0.1mm 刻みの厚さを持つスペーサーです。ベッドは前方の左右と後方の中央の 3 点で支えられていますので、一番高い点に合わせて差を埋めるようにスペーサーを噛ませる事で全体の水平度が改善されます。なお材料は熱に弱い PLA は避けた方が良さそうです。

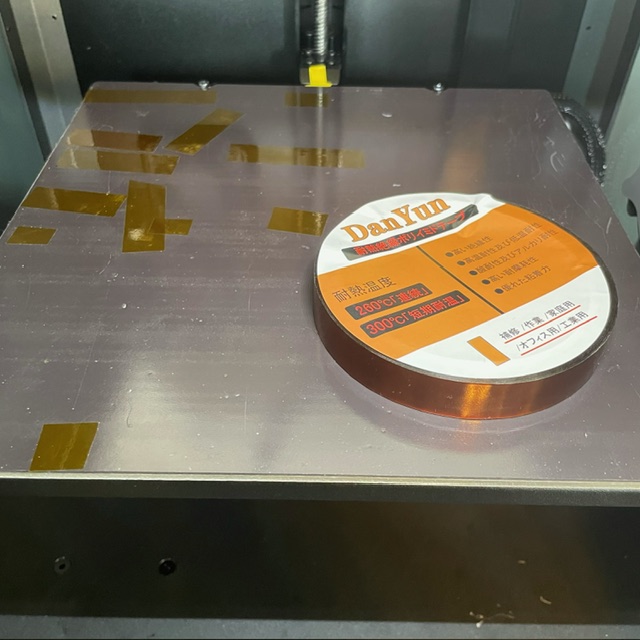
ベッド内の凸凹
スペーサーを噛ませて、今回はついでにベッド内の高さの誤差を埋めるため、テープで凹んでいる所を多少埋めてみました。ヒートベッドに直接貼るので耐熱性のあるポリイミドテープが必要だと思います。厚さは 0.05mm 程度なのでまあざっくり 0.1mm 程度に誤差が収まれば充分ですかね。

こうやって再度オートレベリングを実行した結果が下の図です。これくらいの誤差はベッド上で造形物をごそごそやっているだけで変化してしまったりするのでこんなもんじゃないでしょうか。大体誤差 0.1mm 範囲内に収まっています。

Posted by g200kg : 6:36 PM : PermaLink
2024/04/08 (2024年04月 のアーカイブ)
Creality K1 のフィラメント折れを対策したり色々
現在私が 3D プリンタのメイン機として使用しているのは Creality K1 です。ほぼ 1 年ほど使いましたが、今でもかなりの人気機種です。
プリントヘッドの奥の方にあるヒートシンクファンというちょっとやっかいな部分の故障があって修理に手こずったりもしましたが、それ以外は重大な問題もなく十分に満足できるものでした。敢えて指摘するなら、フィラメントを供給する PTFE チューブ内で時々フィラメント折れが発生して印刷に異常が発生するのが問題ですかね。
これもまあ原因はわかっていて、良好な状態のフィラメントなら問題はないのだけど多少湿気を吸って脆くなっているものなんかを使っていると折れてしまう、という事です。というのも K1 は本体をできるだけコンパクトにするためエクストルーダーに接続する PTFE チューブの取り回しのカーブが結構きついんです。
下の写真、エクストルーダーへの入り口のカーブ、

それから背面のフィラメントセンサーからトップカバーを抜けて本体内に入る部分、ですね。

脆くなったフィラメントを使っても良い事はないので、使う前にちゃんとフィラメントドライヤーで乾かすというのが正しい対処法だとは思いますが、ついついそのまま印刷しようとした結果余計な手間がかかるのは嫌なのでこの急カーブをなんとか対策します。
エクストルーダー入口のカーブは PTFE チューブをガイドチェーンから抜いてチェーンの上側に適当に結束バンド等で固定すれば単純簡単で微妙な違いですがカーブのストレスは改善できます。これは適当に工作してますけど K1 MAX なんかでは最初から同じように PTFE チューブはガイドチェーンの上側に付いているという話を聞いた事があるので、対処としては順当なのではないかと思います。

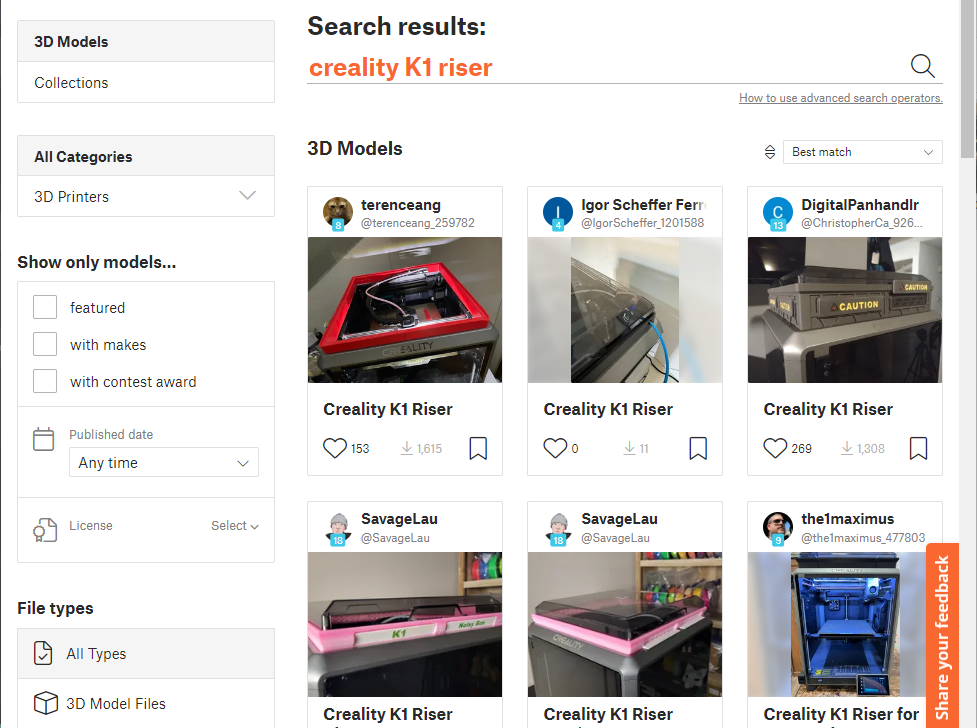
また、チューブのアプローチを更にもう少し高い位置からにしたい場合、トップカバーが邪魔になりますのでカバーに下駄を履かせるためのパーツを有志の方々が思い思いに作成してデータを公開しています。「Creality K1 riser」とかで検索するとたくさんでてきます。

私の場合は凝ったものはいらなくて少しだけ下駄を履かせるために一番シンプルそうなものを使用しています。なお、この下駄は置くだけだといまいち安定しないので、各パーツを接着したのですが、接着時のパーツ間のギャップの調整はちょっと面倒です。

さて、それからフィラメントセンサーから本体内への導入部分ですが、これはセンサーを本来の状態から少し斜めに固定し、ついでにフィラメントホルダーを側面に付けるという方法を取る事にします。本来はフィラメントホルダーは背面にあるのですが、これはフィラメントの入れ替えのための余裕を考えるとそもそもあまり壁の近くに置けなくなるのでレイアウト的にもホルダーを側面にするのは使いやすくなります。それに必要なパーツの類も有志の方々がデータを公開されています。さすがは人気機種ですね。
フィラメントセンサー部は下の写真。なお、センサーとその出口のガイドのネジ穴の位置がちょっと合わなかったのでセンサー出口の出っ張りを削り取ったりはしました。これは K1 のロットの違いとかで微妙に形状が変わったりしているのかも知れません。固定するためにM3の短いタッピングネジが必要です。

これはサイドのフィラメントホルダー。側面に引っ掛けるだけという単純で使いやすい設計。ホルダーの軸は本来背面に付ける純正のものを使用します。ホルダー軸との篏合部は多少調整は必要かも知れません。

ついでに、これは実際に問題を起こした事はないのだけど余分にエクストルードしたフィラメントをサイドファンが吸い込んだりしそうなのでこれも追加しました。サイドファンプロテクターです。

使用したデータは次の通りです。ちょっと気になる部分がある時に探せば対策部品が沢山あるのが人気機種の良い所ですね。
トップカバーに履かせる下駄
https://www.printables.com/model/560850-minimalist-k1-riser/
フィラメントセンサーの斜め固定用
https://www.printables.com/model/535464-creality-k1-filament-sensor-mod/
側面のフィラメントホルダー
https://www.printables.com/model/673377-upgraded-side-spool-holder-k1k1-max-remix/
サイドファンプロテクター
https://www.printables.com/model/513040-side-fan-protector-for-creality-k1/
Posted by g200kg : 10:44 AM : PermaLink
2024/03/18 (2024年03月 のアーカイブ)
PCB製造業者 PCBWay のご紹介
基板作ってますか?
今回中国の基板製造業者である PCBWay 様よりお話があり、クーポンを頂いたりしたのでご紹介します。
最近だと小規模なハードウェアの試作でも基板製造業者に依頼するケースが多くなりましたよね。個人でもハードウェア DIY をやっている人ならば、基板 CAD を使って自分で基板のガーバーデータを作り、業者に基板を発注して試作するなんていうのも普通に行われています。
中国深圳あたりには多くの基板製造を行う業者があり、それぞれ特長もありますので、試作を何度も経験している人なら既にお気に入りの業者があるかも知れません。今回は PCBWay 様に試作基板の製造と部品の調達/実装をお願いしてみました。
サイトは↓の通りです。
PCBWay のページ : https://www.pcbway.jp/

しっかりした日本語のページで安心感がありますね。
このページでとりあえず基板のサイズと枚数や層数を設定するとインスタンス見積もりというページで詳細データを入力できる見積もりページに遷移しますので、後は基板のガーバーデータさえあればすぐに発注できます。
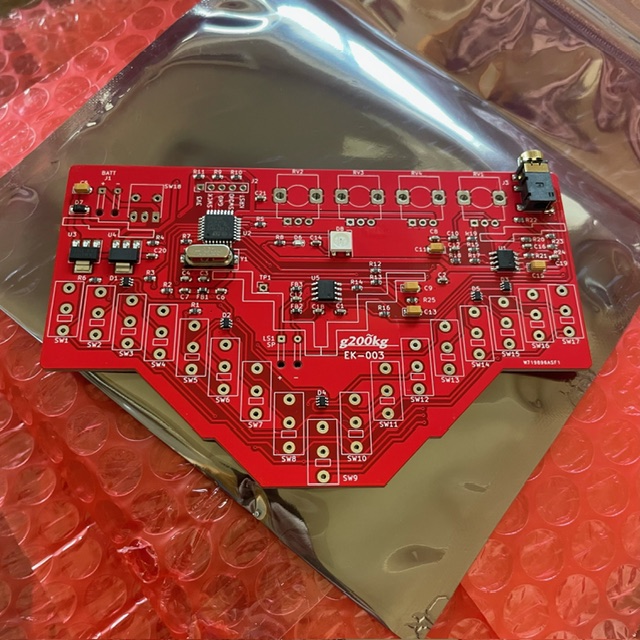
今回は↓の基板を発注します。これは電子カリンバの試作品です。
CAD は KiCad を使用しています。基板 CAD ツールにも色々ありますが、現在、個人が基板試作のために使用するツールという事ならやはり KiCad がおすすめだと思います。
KiCad : https://www.kicad.org/
PCBWay : KiCad 7.0 でガーバー ファイルとドリル ファイルを生成する方法?
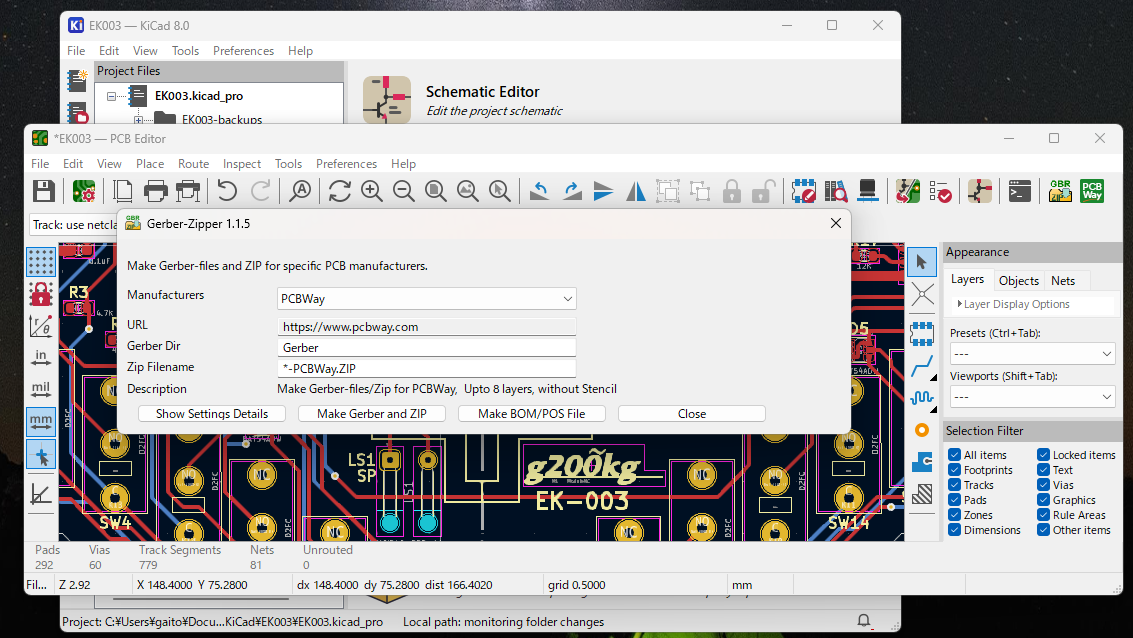
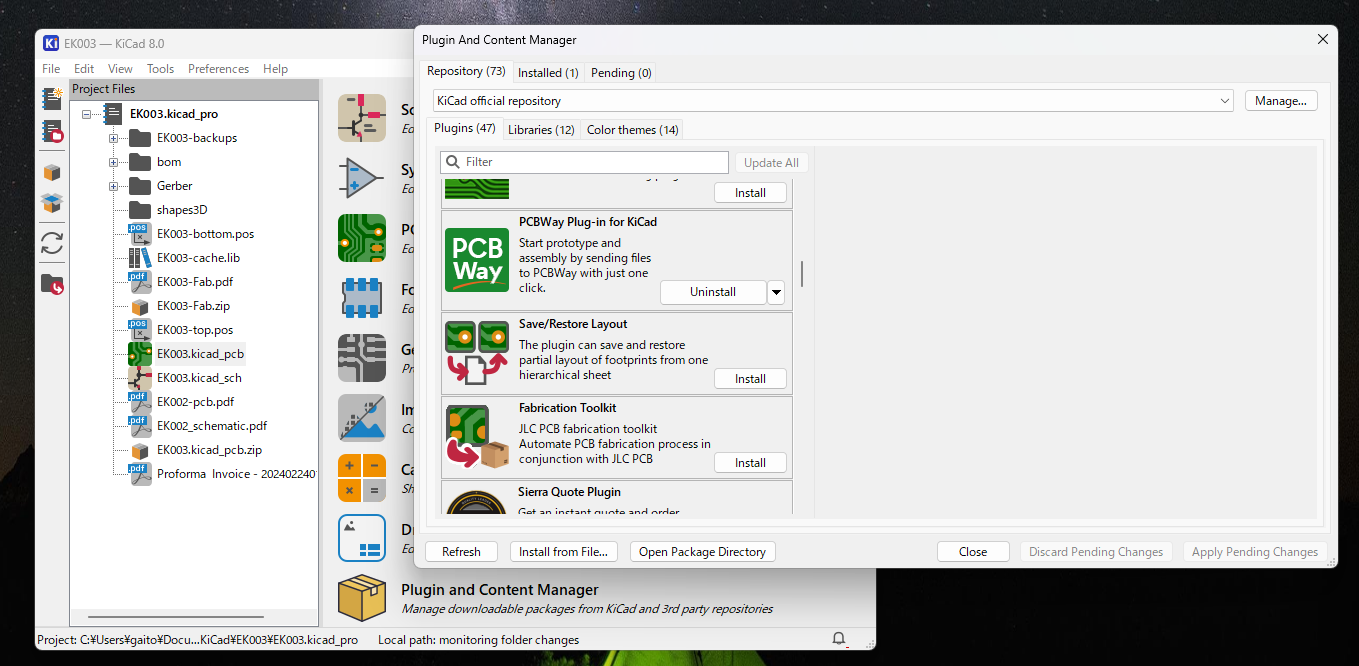
KiCad からガーバーを出力する際の手順は上のページに解説がありますが、PCBWay に簡単に発注するための KiCad 用プラグインもあります。使用するには KiCad の 「Plugin and Content Manager」を起動し「PCBWay Plug-in for KiCad」を探してインストールします。

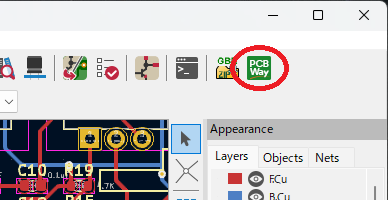
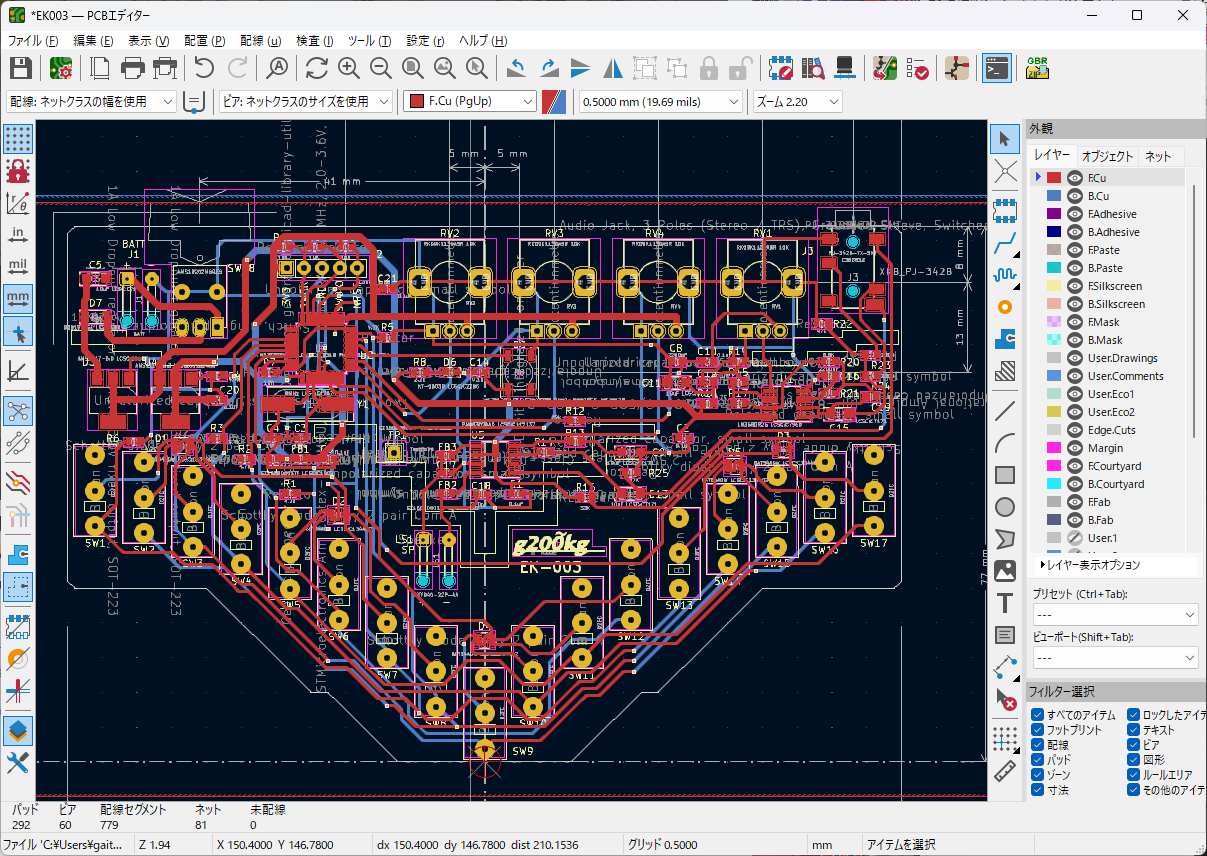
これをインストールして PCB Editor を開くとツールバーに「PCBWay」のアイコンが追加されています。

このアイコンを押すと必要なガーバーデータを作成して直接 PCBWay の見積もりページに飛び、すぐに発注できる状態になります。
それからもう一つこれは私が個人的に作成している KiCad 用のプラグインですが、様々な基板製造業者を選択するだけでその業者向けのガーバーデータを作成して Zip 化する「GerberZipper」というプラグインを公開していますので、こちらもよろしければ使ってください。GitHub においてあります。
https://github.com/g200kg/kicad-gerberzipper
さて、基板の製造だけならガーバーデータを送って発注すれば届くのを待つだけですが、今回は手差し部品は自分で作業する事にして SMT 部品の調達と実装までをお願いしたいと思いますので、SMT 部品の部品表 (BOM)や部品配置のポジションファイル (Pick&Place とか Centroid File 等とも呼ばれます) の準備が必要です。
フォーマットは↓のページに説明がありますが、決められた固定のフォーマットしか受け付けないという感じではなく、人間が見てちゃんとわかるようになっていれば大丈夫です。
https://www.pcbway.jp/assembly-file-requirements.html
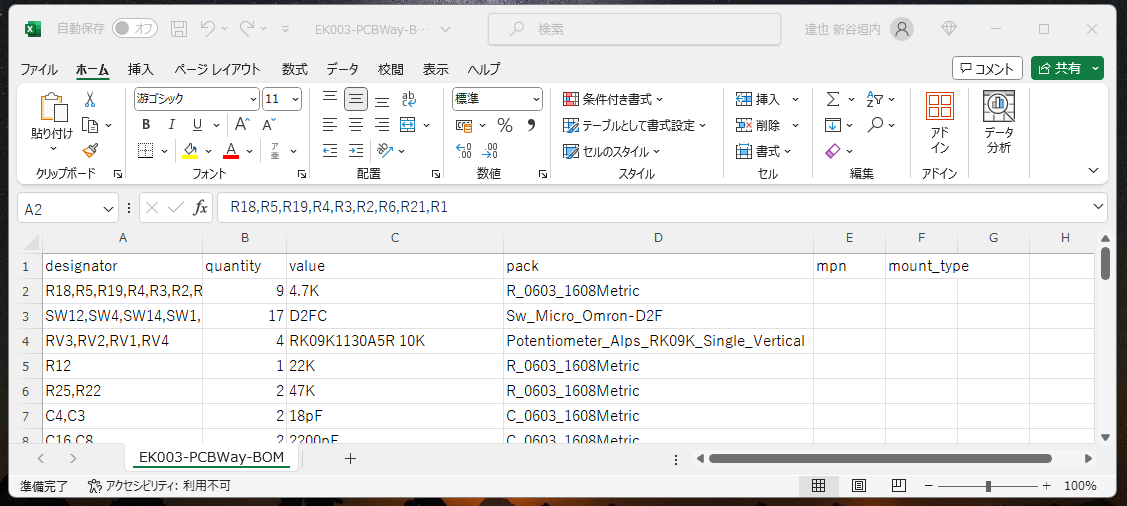
GerberZipper ではこれをサポートするために 「Make BOM/POS file」を選択すると雛型となるファイルが出力されますので、これを基に実装を依頼する部品の正確な型番等を追記すると必要なファイルはそろいます。
雛型の「mpn」の項目が型番(Manufacturer Part Number)で部品メーカーにおける型番です。部品調達を含めて依頼する場合は、良く使用される受動部品や IC 等はどのような部品かがわかれば PCBWay 側で適切な代替部品なんかも探してくれます。
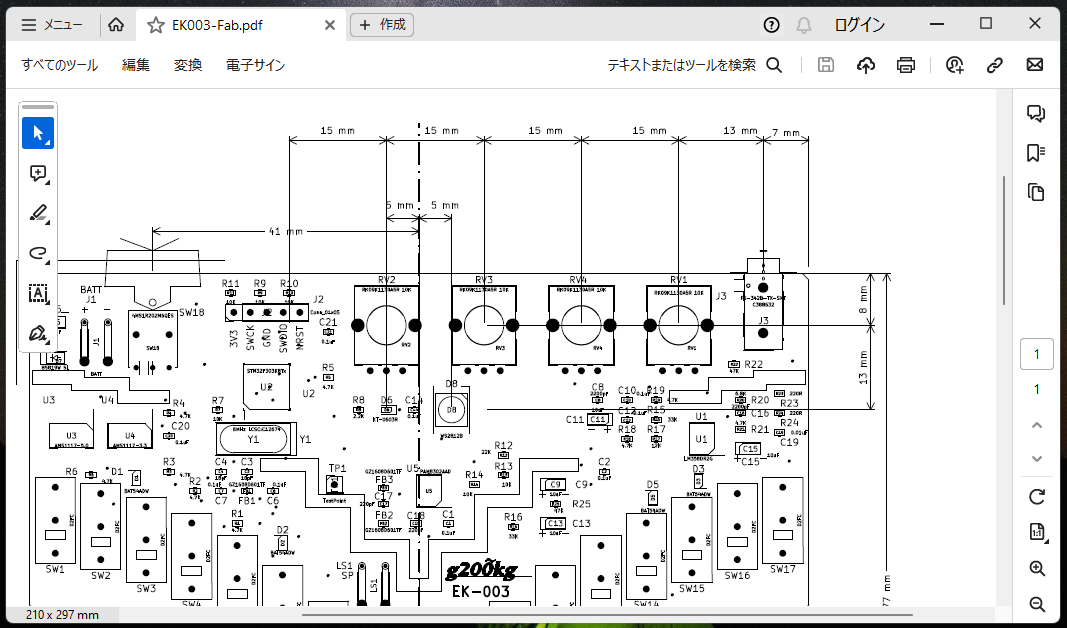
部品調達/実装まで依頼するなら実際に使用する部品のリストの確認など、この後も多少のメールのやり取りはあります。必須ではないですが Fab 関係のデータを見やすく出力した PDF なんかを添付すると余計な勘違いを防ぐという意味では良いかも知れません。今回は下のような PDF をついでに添付しました。
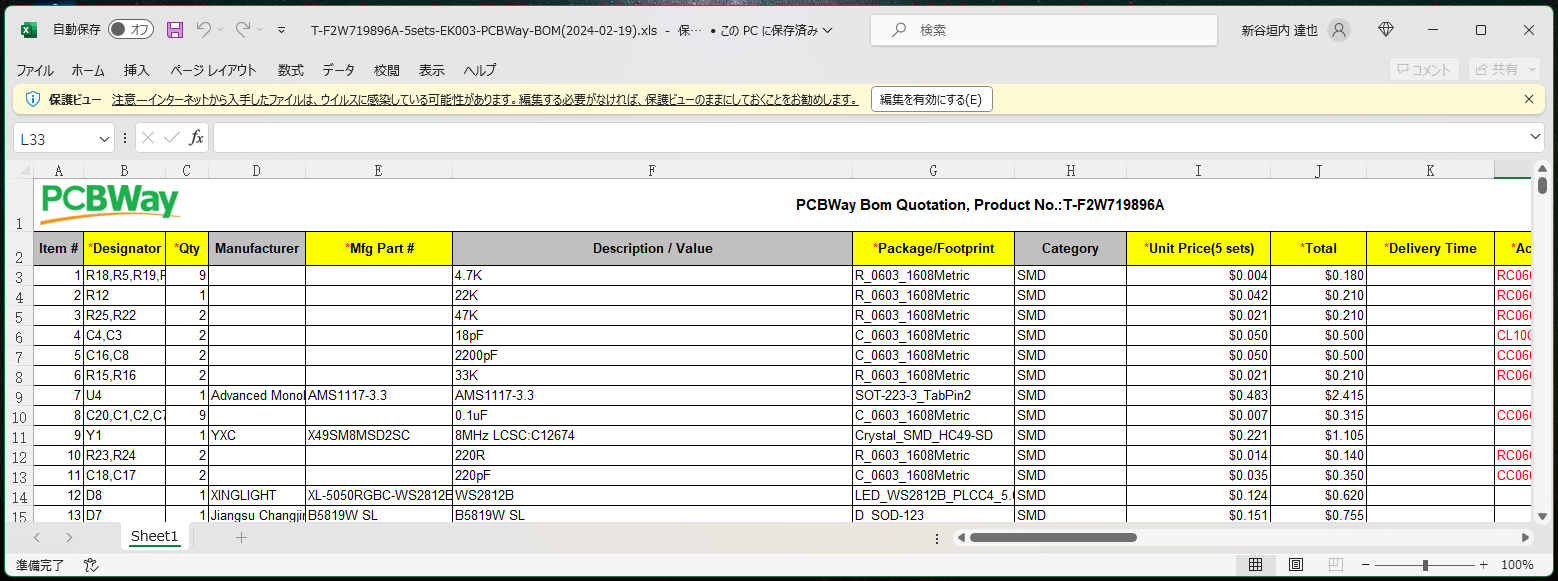
レビューは丁寧な印象です。NPTHデータを追加し忘れたら「ここにドリル穴抜けてないですか」みたいな事も指摘してくれます。下のような感じで実際に使用する部品リストが送られてきました。
時間的な面では、今回のように部品調達/実装まで依頼するとなると基板製造や実装自体よりも部品調達に必要な時間に依存しますので使う部品次第ですね。時間を短縮したい場合は調達しやすい部品を選択する事が重要です。今回は発注してから3週間程度でしたが基板製造のみの依頼ならばずっと早いはずです。
さて、しばらく待って基板が届きました。

発送はDHL、Fedex等が選べますが今回は OCS です。

SMT部品の実装まで終わっています。

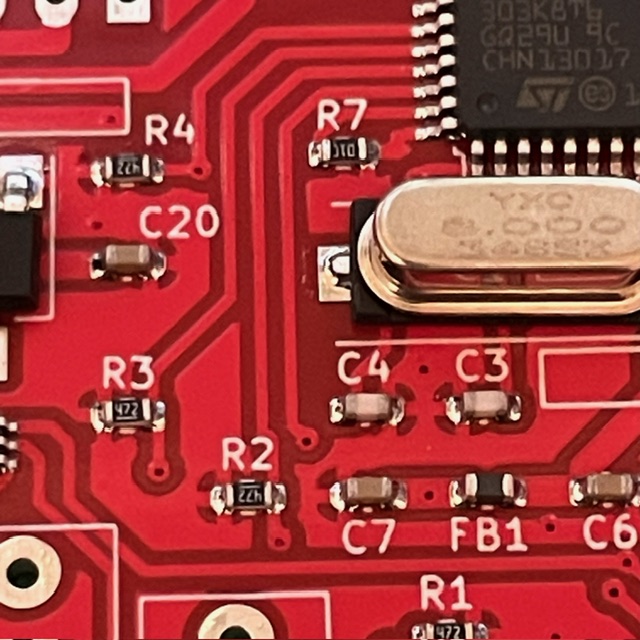
細かい部分の拡大。問題なさそうですね。
という事で基板製造業者 PCBWay のご紹介でした。
今回は調達/実装含めてでメールのやり取りでデータを送り直したり、余計な手間をかけてしまったりもしたのですが、丁寧なレビューが好印象でした。KiCad用プラグイン GerberZipper の PCBWay 用データも準備しましたので、よろしければ使ってください。
https://github.com/g200kg/kicad-gerberzipper
Posted by g200kg : 12:12 AM : PermaLink
2024/03/16 (2024年03月 のアーカイブ)
Synth Meetup #2
本日、大田区池上の Channel for Rent (C4R) で Synth Meetup #2 が開催されました。
謎楽器を作ったりしている人向けのシンセDIY系のイベントです。
少人数の集まりですが、今回は2回目という事で様子を覗いてきました。
イベント名称 : Synth Meetup #2
日時 : 2024年3月16日(土) 13:00-
会場 : 大田区池上5丁目6-20 Channel for Rent
主催 : https://twitter.com/tekitounix






かつてはシンセDIY系としては「アナログシンセ・ビルダーズ・サミット」というイベントがあり、最近は諸般の事情により開催されなくなったのですが、それでもこういう分野はやってる人はやってるんだよね。
スタンスとしては一般的な楽器としてのプロモーションをしたい訳ではなく、純技術的な紹介とかでもなく、自分でライブをやる時に自分が欲しいものを自分で作ったので見て欲しい、という感じです。
という事で、これからも続けて行ってほしいですね。
Posted by g200kg : 10:26 PM : PermaLink
2024/01/16 (2024年01月 のアーカイブ)
KiCad Version 8
基板 CAD のKiCad の Ver.8 RC1 が1月14日に公開されています。
Features List が見つからないのでどこが変わったのかまだよくわかっていないけど、大体は今までと同じようには使える感じです。Ver.7で作ったデータを開くと基板エディタで Fab レイヤーに置いた文字列のフォントサイズがなんか想定通りに表示されなくて見にくくなったりはしているのだけど、普通に再設定はできるようだしまあそこまで重大な問題ではなさそう。
ただし、Python scripting の API が少し変わっているようで Gerber Zipper プラグインにちゃんと動かない所がありますので後で修正しておきます。
https://www.kicad.org/blog/2024/01/KiCad-Version-8-Release-Candidate-1/

Posted by g200kg : 8:35 AM : PermaLink
...更に以前の記事...
g200kg