« 2015年06月 | 2015年07月のアーカイブ | 2015年08月 »
2015/07/30
webmusic-icons
音楽系のWebアプリを作る時に使えそうなアイコンを少しだけですが作ってみました。GitHubのWebMusicDevelopersJPのページに置いてあります。ライセンスはCC0にしてありますのでご自由にどうぞ。
webmusic-icons
このアイコンセットはPolymerElementsの「iron-iconset-svg」を使っています。以前は「core-icon-***」という名前だったのですが、「iron-icon-***」に名前が変わったんですね。 svgなので、拡大/縮小も自在で色を変える事もできます。
使う際にはリンク先のページにも書いてありますが、事前の準備として Polymer, iron-icon, iron-iconset-svg を読み込む必要があります。
<!doctype html>
<html>
.
.
<script src="bower_components/webcomponentsjs/webcomponents.min.js"></script>
<link rel="import" href="bower_components/iron-icon/iron-icon.html">
<link rel="import" href="bower_components/iron-iconset-svg/iron-iconset-svg.html">
<link rel="import" href="webmusic-icons.html">
.
.
.
</html>
一度読み込んだ後は<iron-icon icon="アイコン名">タグで種類を指定して表示できます。このアイコンのためだけにpolymerを読み込むのはちょっと面倒かも知れませんが、polymerベースでWebページを作る時には便利に使えるかと思います。まだアイコンの種類も少ないですが気が向いたらぼちぼち追加して行きたいと思います。
posted by g200kg : 7:03 AM : PermaLink
2015/07/27
Web Music ハッカソン #4@京都
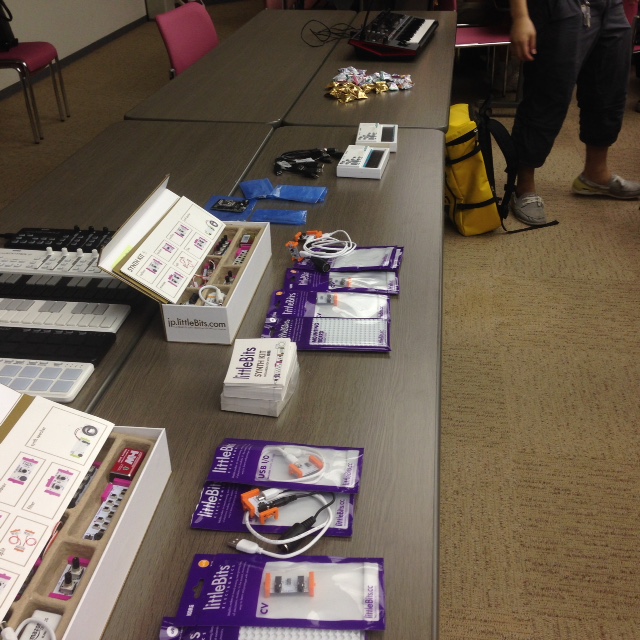
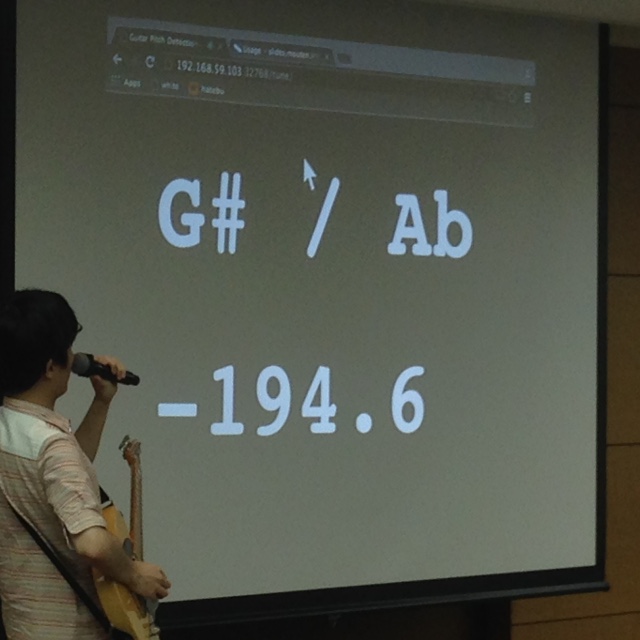
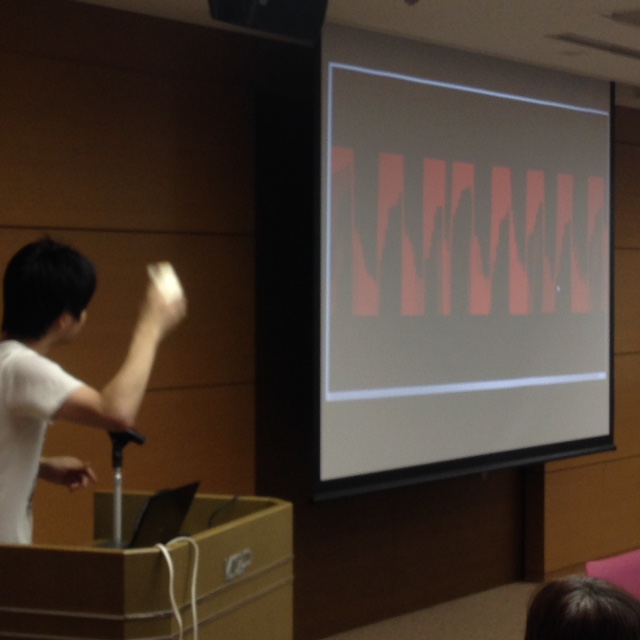
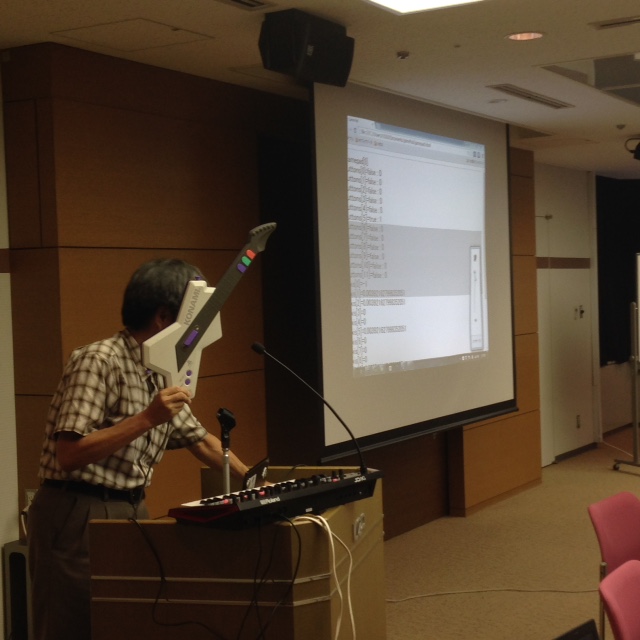
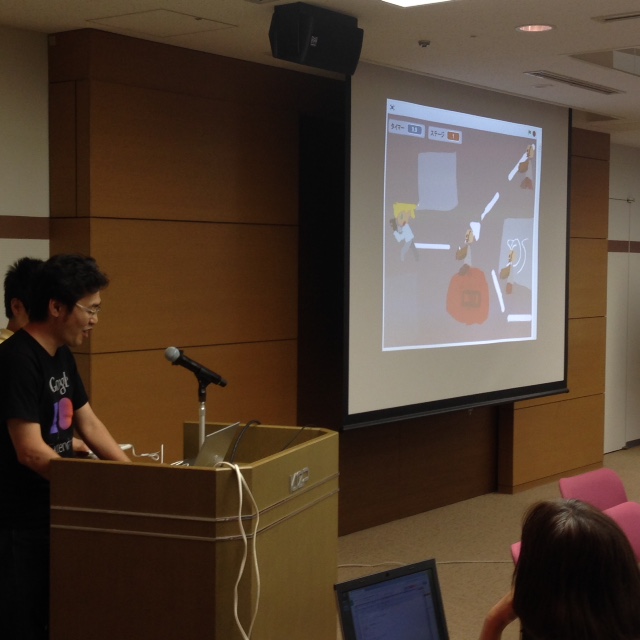
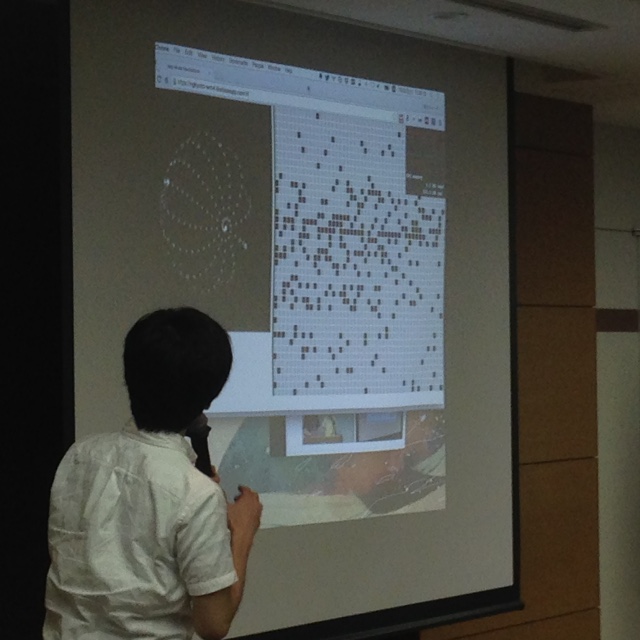
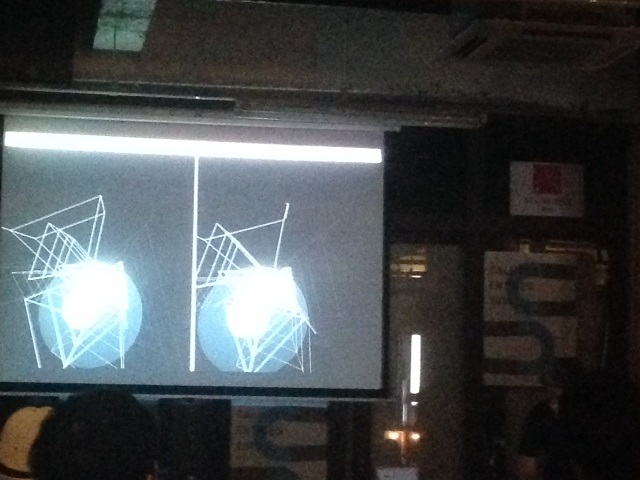
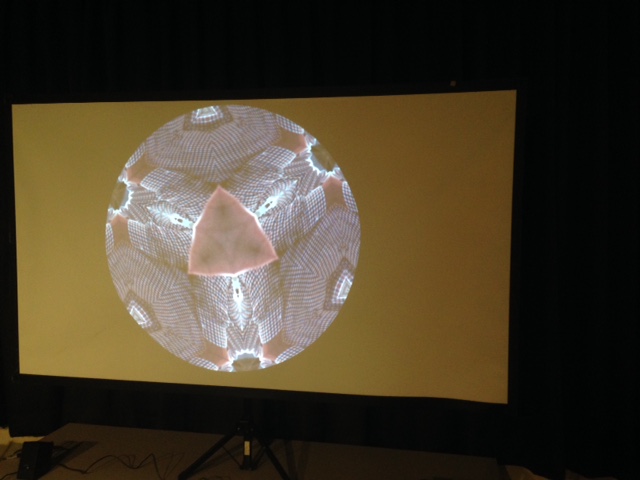
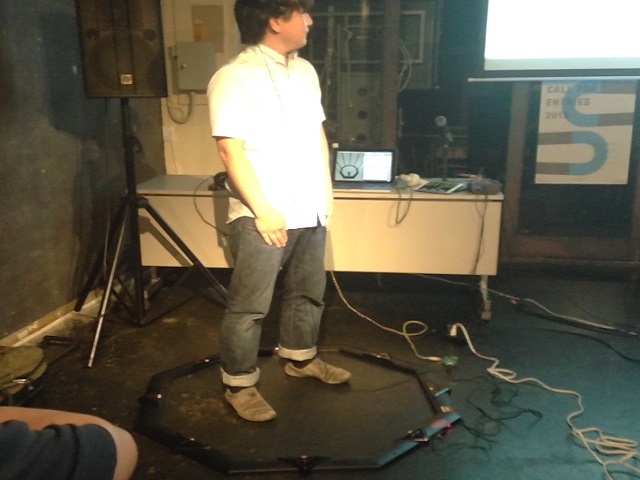
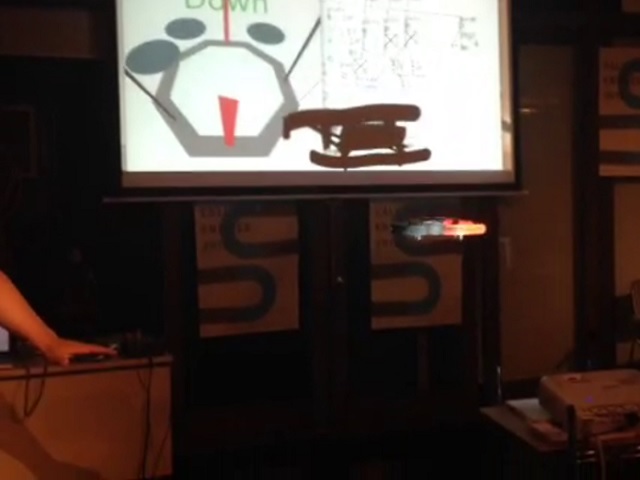
暑いさなかですが7月25日、京都リサーチパークにてWebMusicDevelopersJP/GDG京都/GDG神戸共催で「Web Music ハッカソン #4@京都」が開催されました。今まで東京で開催していたWebMusicハッカソン初の関西進出です。左が京都リサーチパーク(KRP)の建物です。 左、LittleBitsにポケミク、NanoKeyなど、準備されている機材はこんな感じです。このハッカソンも最初の頃は加減がわからず機材が多すぎて事前の説明で時間を消費してしまったりしていたのですが、だいぶこなれてきました。という事で思い思いにハック開始。使える時間は実質5~6時間程度なのですが、なかなかスムーズに進行しているようです。 さて成果発表の時間です。左、Reaktorぽいアプリ、こういうの作りたくなるよね。処理はScriptProcessor内でやっている模様。右WebAudioを使ったギターチューナー。実にわかりやすいしハッカソン向きのテーマかもしれない。 左、iPhoneから制御するオシレーター。振るとオシレーターシンクがかかります。なかなかえぐい音。右、古いプレステ用のギター型コントローラーを無理やり繋いでみた図。GamePad I/F経由らしい。 左、Web MIDI 経由で動作するScratch製ゲーム。親子参加での開発です。右、ドット絵がシーケンサーになるアプリ。マルチユーザーにも対応し、WebGLやらFireBaseやらテクノロジーてんこ盛りです。 左、LittleBits => MIDI In => PC => MIDI Out => ポケミク、という接続でLittleBitsとポケミクがつながっています。右はマルチユーザーの分散型シーケンサー。ログインした各ユーザーの手元に各トラックを分散して鳴らします。ちょっと今までにない感じの効果が期待できます。 左はチューター@sascatchさん、靴にセンサーを仕込んでステップを踏んでドラム音をトリガーします。右は@aike1000さん、DJ風UIの円形に波形をそのまま貼り付けられます。 私の方はArturiaのBeatStepをLiveBeatsに組み合わせてみました。
という事で全予定を終了。打ち上げはこんな所でした。京都っぽい! 打ち上げではいつもに増して濃い内容のトークがw
関西での開催は初めてでしたが、なかなか充実した内容でした。参加者、関係者の皆様お疲れ様でした。
posted by g200kg : 7:40 AM : PermaLink
2015/07/20
Pure Data Japan 3rd Session
昨日は横浜関内さくらWORKSで「Pure Data Japan 3rd Session」というイベントがありましたので見てきました。
Pure Data (Pd)と言えばほぼMAXみたいな音響のビジュアルプログラミング環境のオープンソースプロジェクトです。私自身はすぐにごりごりコードを書く方向に流れてしまいがちでそれほどがっつり触った事がないのですが、メディアアート系の人のMAX/Pdユーザー率は本当に高いです。
Pure Dataについての詳しい情報は↓で。
Pure Data Japan
とにかく横浜でやってくれると近くて楽でいいな
posted by g200kg : 6:56 AM : PermaLink
2015/07/17
Web Audio API Checker
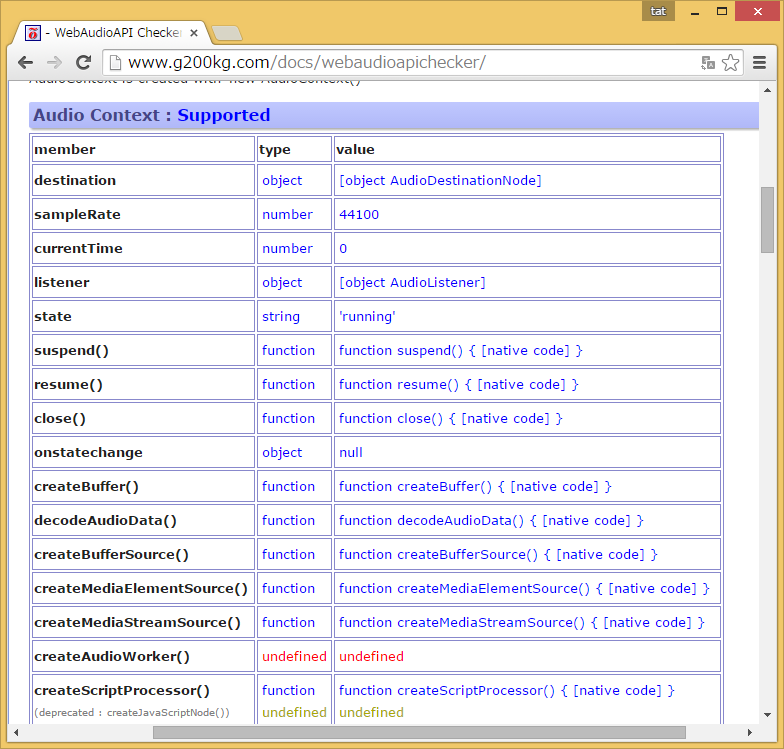
全てのインターフェースをチェックしているわけではないのですが、Web Audio APIへの対応状況を表示する「Web Audio API Checker」を最新のエディターズドラフトに合わせてアップデートしておきました。
最近の変更点に対する現時点の状況は...
| Chrome | Chrome Canary | Firefox | Firefox Nightly | |
|---|---|---|---|---|
| Audio Worker | × | × | × | × |
| AudioContextのsuspend/resume | ○ | ○ | × | ○ |
| Stereo Panner | ○ | ○ | ○ | ○ |
| decodeAudioData()のPromise化 | × | × | ○ | ○ |
| startRendering()のPromise化 | ○ | ○ | ○ | ○ |
| AudioBufferSourceのdetune | × | ○ | × | ○ |
| DynamicsCompressorのreductionのタイプ | × | × | ○ | ○ |
という感じになっています。ChromeのdecodeAudioData()はまだ旧形式でPromise仕様になっていません。それからDynamicsCompressorのreductionは細かい所ですけど、AudioParamから数値に変更されています。Chromeでは忘れ去られてる?
Web Audio API Checker

posted by g200kg : 3:23 PM : PermaLink
2015/07/11
最近のWebAudioAPI
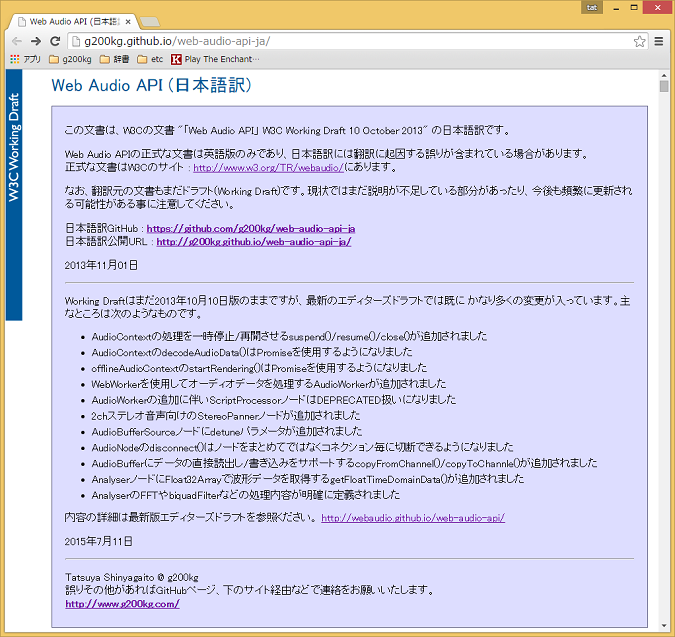
WebAudioAPIのワーキングドラフトはまだ2013年10月版から更新されていないのですが、最新のエディターズドラフトでは、既に様々な変更が入ってきています。
大きな所は
・AudioContextのsuspend()/resume()/close()が追加された
・AudioWorkerノードが追加され、ScriptProcessorノードはDEPRECATED扱いに
・StereoPannerノードが追加された
というあたりです。他にも色々細々と変わっています。
仕様の日本語訳も更新したい所ですので早めにワーキングドラフトになってくれるとうれしいですね。
WebMusicハッカソン#4も近づいてますし取りあえず日本語訳ページにちょこっと注記だけ入れておきました。
posted by g200kg : 3:39 PM : PermaLink
2015/07/06
RedLine Ring modulator
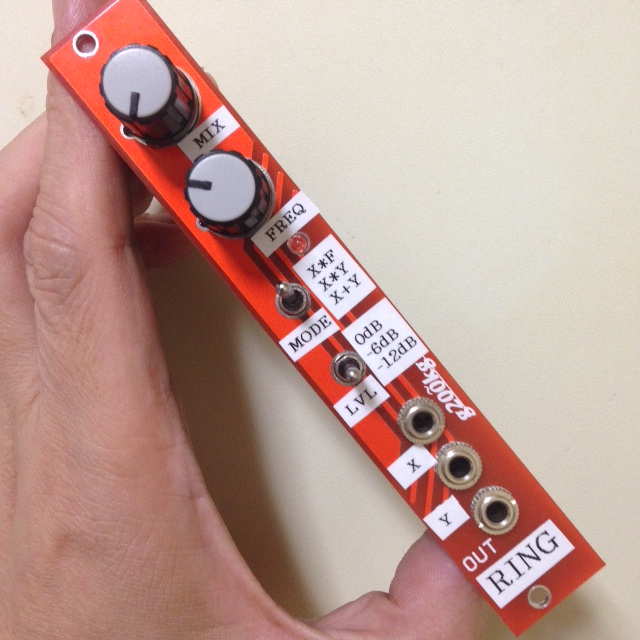
さて、もう一つ開発中の RedLine モジュール「リングモジュレーター」です。これもRedLineユニバーサルモジュール用のプログラムですのでプログラムの書き換えで使えるようになります。フロントパネルの準備は少し時間がかかりますが近日公開予定。

入力はXとYの2つ、動作モードは3つあります。
動作モード:
X+Y : XとYのクロスフェードミキサー
X*Y : XとYのリングモジュレーション
X*F : Xと内部オシレータのリングモジュレーション
どんな音になるかは↓のビデオでどうぞ:
posted by g200kg : 5:51 AM : PermaLink
2015/07/01
RedLine Delay Prototype
ユーロラックモジュラーシンセ、RedLine用に幾つかエフェクトプログラムを作りかけています。
取りあえずディレイはこんな感じになります。
RedLineシリーズは基本的に共通の信号処理モジュールを使っていてプログラムの書き換えでモジュールの機能を変更するというコンセプトなんですがディレイを作るにはメモリサイズがちょっと厳しくて割とLo-Fiな感じのテイストになっています。まあこれはこれでありかと。
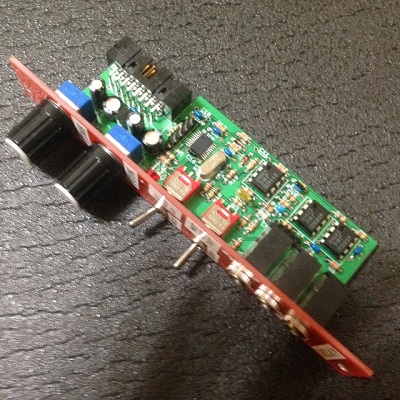
↓これが共通のユニバーサルモジュールの基板です。

http://www.g200kg.com/products/eurorack/
posted by g200kg : 9:05 PM : PermaLink
« 2015年06月 | 2015年07月のアーカイブ | 2015年08月 »
-->
g200kg