g200kg > JKnobMan Online Help > 13.Shapes
JKnobMan Online Help
2012/10/09
13.Shapes
« Prev 00.Index 01.What is this? 02.Overview 03.Value Handling 04.Preview 05.Preference 06.Primitive 07.Effects 08.Color 09.Texture 10.File Formats 11.Dynamic Texts 12.Animation Curve 13.Shapes 14.Simple Tutorial 15.Knob Browser 16.Multi-language Support 17.History 18.FAQ Next »
Designinig Shapes
[ Japanese | English ]

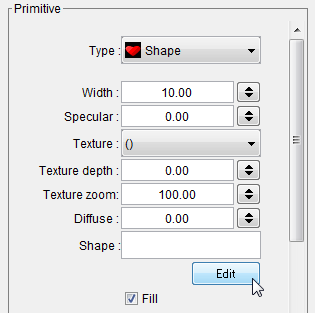
You can design your own shapes by this Shape Editor. This editor will be shown by "Edit" Button of the shape primitive.

Making Shapes
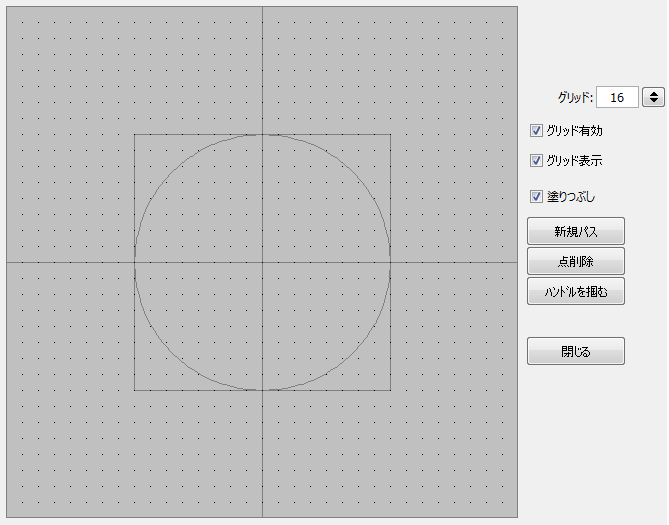
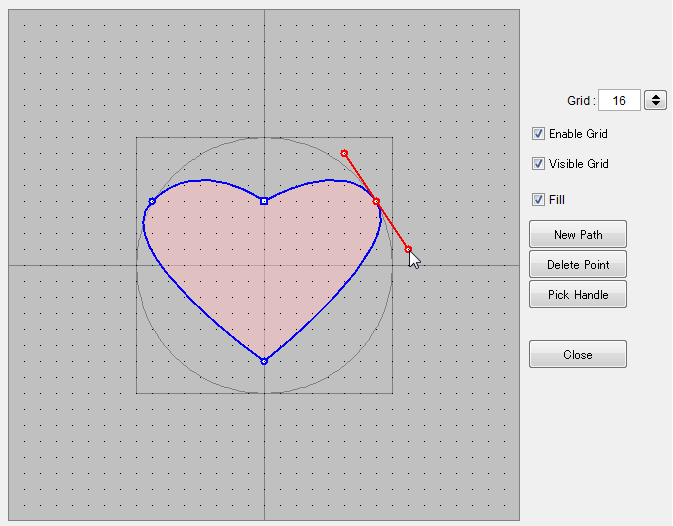
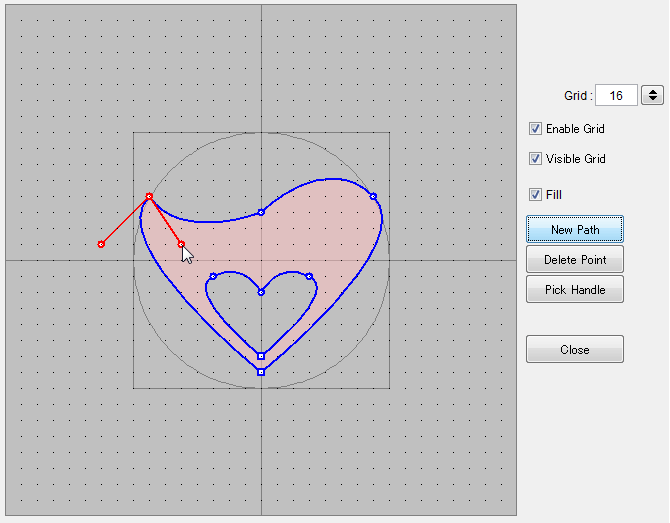
Simply, left button press & dragging will make new bezier points. All points are connected by bezier cureves (Including from the last point to the start point if you choose "Fill" checkbox).
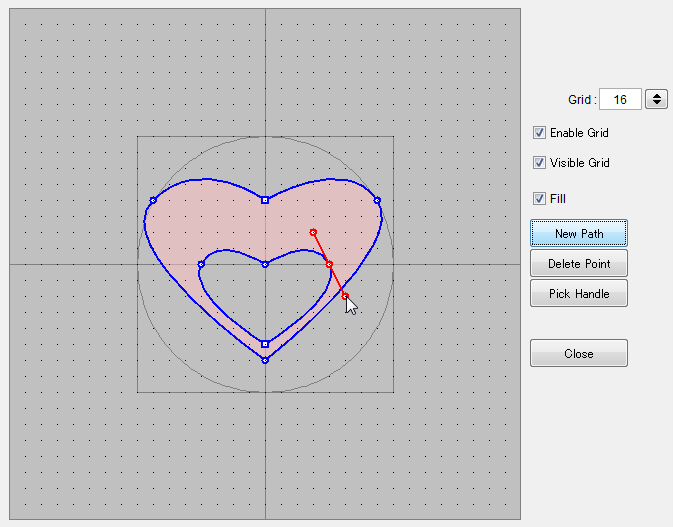
The Blue Rectangle point is the start point and blue circle points are intermediate points. Separated multiple path can be created if you make points after pressing the "New Path" button. The overlayed part will be inverted inside/outside of figure.

Editting Points
You can select a point by clicking the "Blue" points. Selected point is displayed by "Red" and bezier control points are also be shown. All blue/red points can be edit by mouse dragging. The two control points can be edit separately if you press&drag with "ShiftKey". Ctrl+drag also available for move the path without transform.
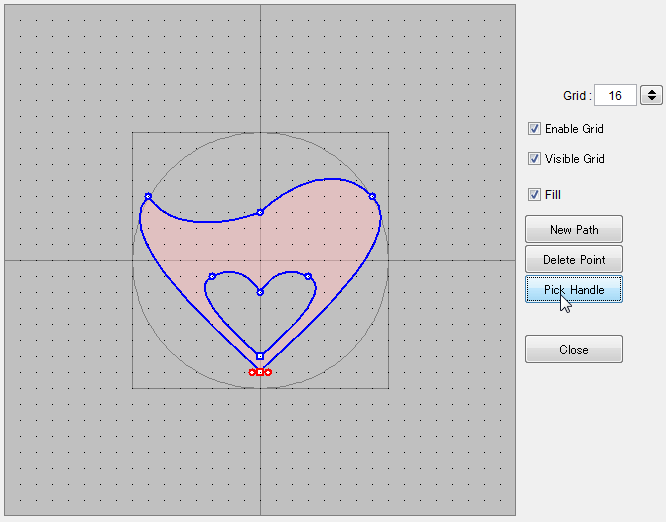
If the Bezier control points are hide in the back of point, pressing 'Pick Handle' button will force the control points appear.

Add/Delete Points
"Del Point" button will delete a current focused point. Leftbutton-down& drag will add a point to after of current focused point.svg import / export
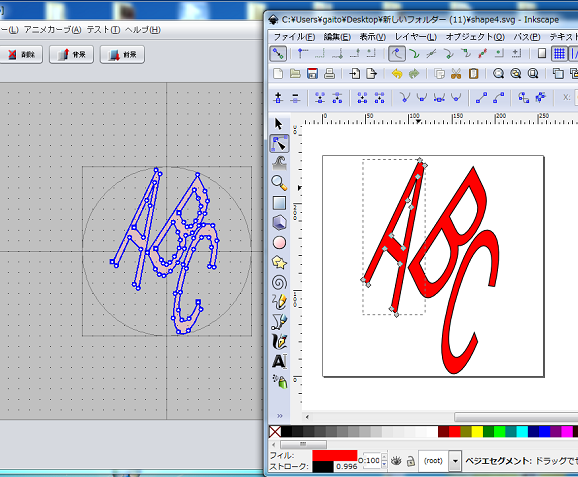
Shape data can be import / export as a svg files. This allows more advanced shape editing using external application for example InkScape.
Note :
- The svg document size should be 256 x 256 px
- Only the 'Path' objects will be imported from svg. For example character objects should be converted to 'Path' .

Return
« Prev 00.Index 01.What is this? 02.Overview 03.Value Handling 04.Preview 05.Preference 06.Primitive 07.Effects 08.Color 09.Texture 10.File Formats 11.Dynamic Texts 12.Animation Curve 13.Shapes 14.Simple Tutorial 15.Knob Browser 16.Multi-language Support 17.History 18.FAQ Next »
g200kg



