« 2014年07月 | 2014年08月のアーカイブ | 2014年09月 »
2014/08/30
Firefox32のWebAudioEditor
Firefoxも今では一通りWeb Audio APIに対応していますので、Firefoxでオーディオ系Webアプリが動く、はずなのですがそこはそれ、そう簡単ではないですね。結構なAPI規模だし、挙動に微妙な違いがあると音にしてみるとまるで違ったりしますので、完全に安心して使える共通プラットフォームになるにはなかなか高いハードルがありそうです。
という事で私もFirefoxをそれほどガシガシ使っている訳でもないのですが、今度のFirefox32に搭載される「Web Audio Editor」、これはなかなか注目です。今日現在、Firefoxのリリース版は31ですので、もうすぐリリース版でも有効になりますね。取りあえず試したいという場合はFirefoxのBETA以上を入れてください。そして[F12]でWeb開発ツールを開くと、タブの右端に[Web Audio]の文字が!
(リリース版31でもabout:configにはWeb Audio Editor有効化のフラグがあるのですが、まだ一部しか実装されていないようです)
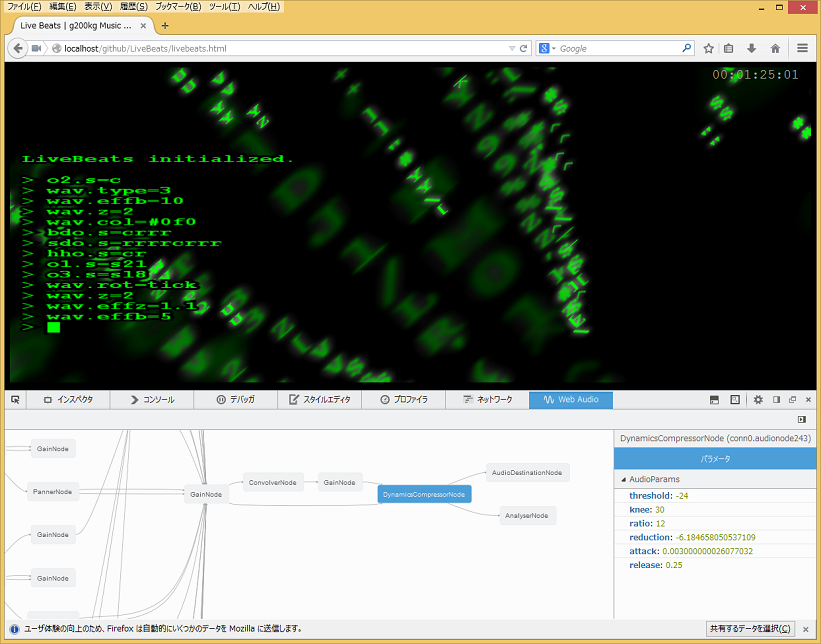
これを選択してWeb Audioを使っているページにアクセスするとこんな感じでWeb Audio のノードの接続図が出てきます。

マウスでノードを選択するとプロパティの一覧が表示されて編集も可能です。これは面白いですね。
まあ経験的に言えば自分が書いたプログラムでノードの接続がどうなってるかわからなくなって困るという事はそれほどないんですが、人の書いたプログラムを覗いたりするのは楽しいかも。見られる方は恥ずかしいけど。
今のところ接続を切り替えたりはできないようですが、将来的には対応したいという事になっているようです。
(まあ何より細部のチューニングを進めてChromeでもFirefoxでも同じ音が出るようになって欲しいというのは第一にあるんですが)
posted by g200kg : 5:36 AM : PermaLink
2014/08/27
Web Music Developers JP Meetup#1
さて、8/25は「Web Music Developers JP Meetup #1」が開催されました。ざくっとご紹介。
ここまでがメインセッションで、この後はライトニングトーク。プログラミング環境、Scratchの紹介とか、Webアプリとして実装したマリオシーケンサ+ポケミクの連動とか、WebMusicハッカソンの雰囲気の紹介とか。そして私からはパフォーマンスツール、LiveBeatsの紹介をしてきました。

posted by g200kg : 10:24 PM : PermaLink
2014/08/13
WebMusic関連のイベント
8月25日は「Web Music Developers JP Meetup #1」、そして9月13日は「Web Music ハッカソン#3」です。MeetupではLTでとりあえず先日作った「LiveBeats」の話なんかをしようと思っています。
先日、藤本健氏の「DTMステーション」でも本格的なDAW、Soundtrapが紹介されていましたけど、WebMusic / ブラウザDTMの世界もそろそろ実用的なツールとしてどうなのかという視点で見るべき段階に入りつつあるんじゃないですかねぇ。
2年くらい前「Javascriptで音が出たぜすげえ!」と言ってた頃から既に世の中はだいぶん進んでいます。一方で音楽制作はアナログな古い技術が重宝される世界でもありますから、ネットワークでビンテージみたいな新旧ごちゃまぜのカオスな世界になったりするのかもね。それもまたよし。まあ裾野を広げるためにもっとカジュアルなアプリも必要だと思いますが。
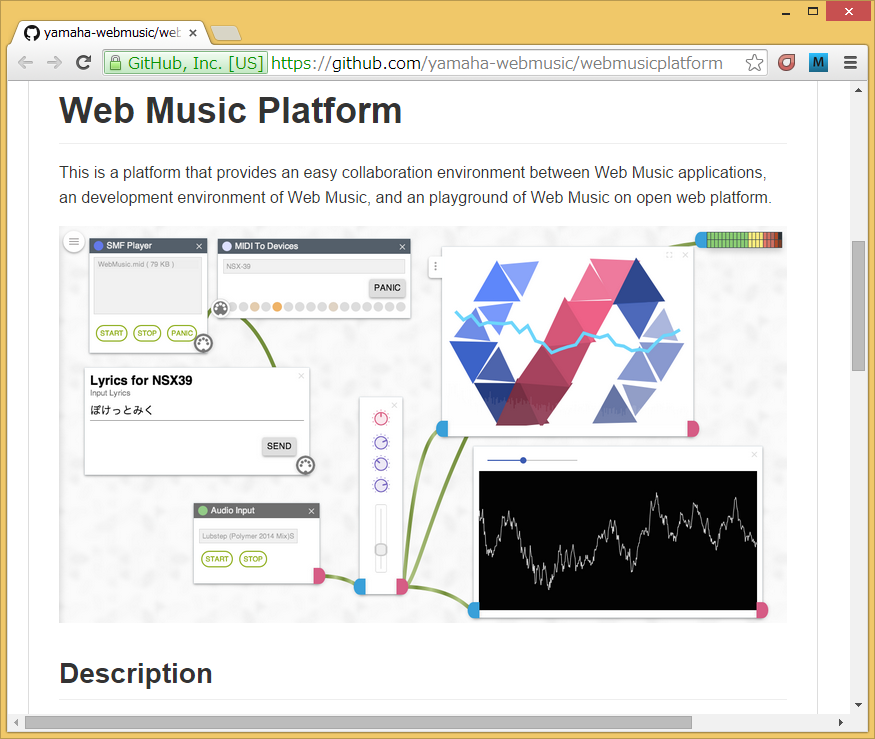
Web Music Developers JP Meetup #1

Web Music ハッカソン#3

posted by g200kg : 6:29 PM : PermaLink
2014/08/10
LiveBeats
8月9日は「oto asobi -オトアソビ- 一回目」というイベントに参加してきたのですが、その時に使ったライブパフォーマンス用のWebアプリを公開します。イベントではフリスクシンセも使いましたが、MIDI I/Fやシンセが無くてもブラウザがあれば使えます(Chrome推奨)。
LiveBeats : http://www.g200kg.com/demo/livebeats/
ひたすらコマンドを打ち込んでいって演奏するというスタイルのもので、使い方がわかってないとどうにもならないと思いますが、イベントの時にやった事の一部をなんとなく再現したサンプルビデオを用意しました。
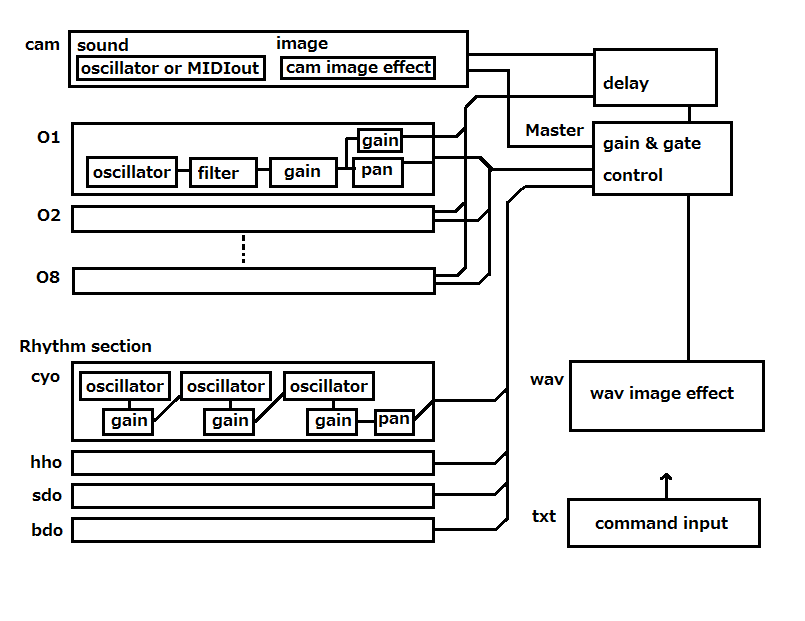
基本的に自分用で色々と場当たり的に決め打ちで作っていますのでとても汎用的なツールとは言えないのですが、取りあえず、「list」と打ち込むとコマンドで操作できるオブジェクトの一覧が出て、それぞれのオブジェクトに対してlistコマンドを使うと(例えば「list o1」)操作可能なパラメータが一覧できます。
構造は下の図のような感じです。

posted by g200kg : 11:58 PM : PermaLink
2014/08/08
KVR Developer challenge 2014
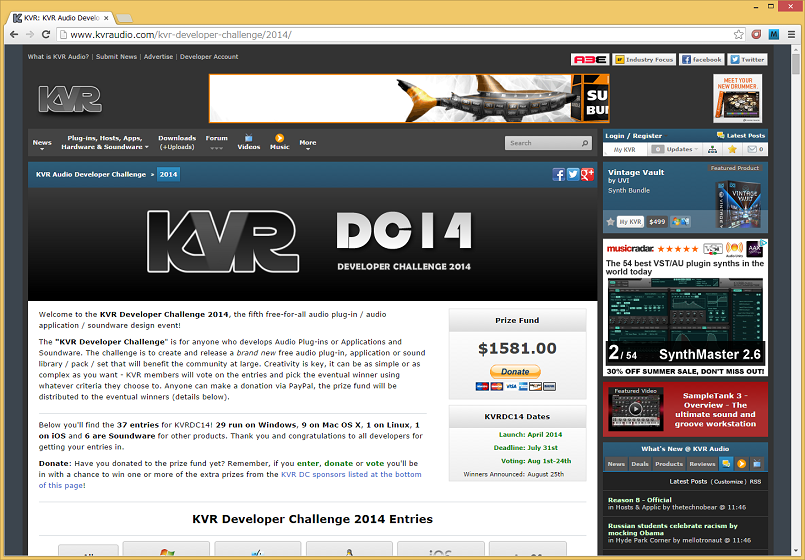
KVR恒例のプラグイン開発コンテスト、KVR Developer Challege (2014)が投票期間に入っています。毎年順調に開催されるか危ぶまれたりしていたのですが、どうやら2年に1度のペースで安定しているようです。
今年のスケジュールは4月に立ち上がってエントリーの締切が7月末、8月1日から24日までが投票期間で、現在既にエントリーされたプラグインはダウンロードして試す事が可能になっています。
残念ながら私は今年はエントリーしてません。まあなかなかそううまくアイデアと気力とエントリーのタイミングが合わないもんです。xoxosさんとかJoBroMediaさん、コンスタントにエントリーしていて凄いです。
今年のエントリー総数は37、ダウンロードして試すだけでも大変ですがKVRにアカウントを持っていれば投票もできます。vladg/soundさんのNova-67Pなんかは注目かも知れません。2012年に距離方向のパンポットという新しいコンセプトのプラグインで2位を取った方です。
それにしても今は本当に評価のハードルが上がっちゃったなぁと言う気がします。環境がVST3とか64bitに移行しつつあるというのもデベロッパーとしては辛いし、商品のデモ版等がフリーで普通に出回っている状況で単なる標準的なバーチャルアナログシンセなんかは作っても本気で使ってくれる人もそういないですし。まあKVRはジェントルだからそれでも冷たくされる事はないんですけどね。
posted by g200kg : 6:24 AM : PermaLink
« 2014年07月 | 2014年08月のアーカイブ | 2014年09月 »
g200kg