Convolverとは
DTM をやっている方なら「コンボリューションリバーブ」あるいは「インパルスレスポンスリバーブ (IR リバーブ)」という名前を聞いた事があるのではないかと思います。ちょっと重いけど高品質なリバーブ、というくらいに一般的には評価されているのではないかと思いますが、「コンボルバー」はこのコンボリューションリバーブなどを実現するためのノードです。
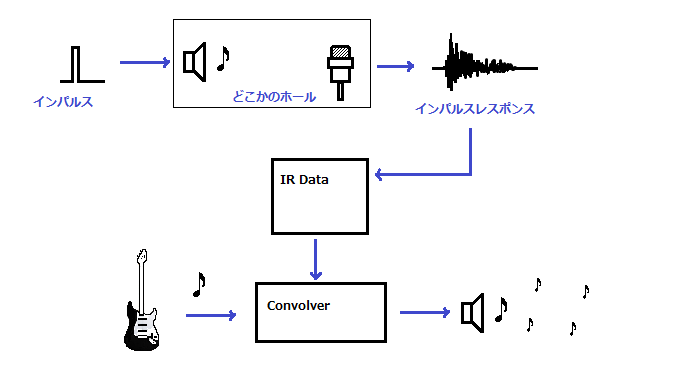
原理を簡単に説明すると「インパルスレスポンスデータ (IR データ)」と呼ばれる、実際のホールなどの残響を記録したデータを取っておき、エフェクトをかけたい音源との間でコンボリューション演算(畳み込み演算)と呼ばれる処理をする事で、その場所で音を出したかのように残響や周波数特性を再現する、というものです。

IR データ自体は例えば .wav のような音声データの形式になっています。測定の元であるインパルス信号は音としては「パチッ」というような音で大雑把に言えば、客席にマイクを置いてステージでパンッと手を叩いた時の音を記録したようなものです。
多くの場合、残響効果いわゆる「リバーブ」をかけるために使用されますが、フィルターなどにも応用できます。例えば「電話を通した音」の IR データがあれば電話を通したようなフィルターを掛ける事ができます。ただしディストーションのような歪を加えるエフェクトやフェイザーなどの時間と共に変化するモジュレーション系の効果には応用できません。
コンボルバーの使い方
Convolver ノードは new ConvolverNode(audioctx) または audiocontext.createConvolver() で作成します。パラメータとしては IR データを指定する「buffer」と「normalize」というフラグがあるだけです。
normalize は IR データに記録されている音量によってエフェクト後の音量が変動しないようにあらかじめ IR データをノーマライズをするためのフラグでデフォルトで true になっています。特に事情がなければ true のままで良いでしょう。そして buffer には IR データの入った AudioBuffer を指定します。これはBufferSourceの再生の時と同じ方法で読み込めます。
| パラメータ | 型 | 単位 | デフォルト値 | 値の範囲 | 内容 |
|---|---|---|---|---|---|
| buffer | AudioBuffer | – | null | – | 使用するインパルスレスポンスデータ |
| normalize | ブール値 | – | true | – | インパルスレスポンスデータをノーマライズするかどうかの指定 |
コンボルバーの使用例
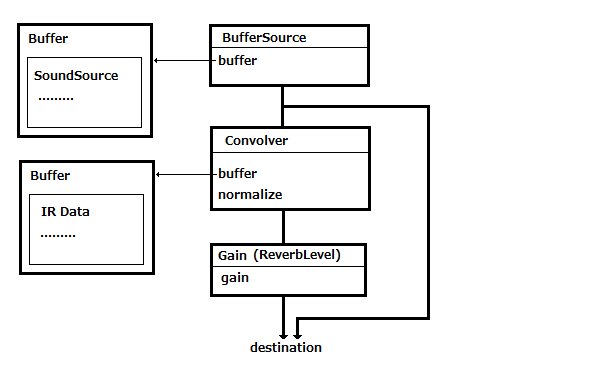
それでは使用例です。この使用例では BufferSource を destination に接続して再生するのと並行して Convolver を通した音を鳴らしています。元音と残響のミックスの比率は「ReverbLevel」の設定で変わります。なお、この例では Convolver を通らない直接音を混ぜていますが、これを混ぜるべきかどうかは IR データを使用する目的によって変わります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body { color:#048; }
button { width: 80px; height:26px}
input[range] { width:200px }
</style>
</head>
<body>
<h1>Convolver Test</h1>
<img src="images/convolver.png"/><br/>
<button id="play">Play</button> <button id="stop">Stop</button><br/>
<table>
<tr><th>ReverbLevel</th><td><input type="range" id="revlevel" min="0" max="1" step="0.01" value="0.5"/></td><td id="revlevelval"></td></tr>
</table>
<p>* Impulse Response file from:<br/>
<a href="http://www.acoustics.hut.fi/projects/poririrs/">http://www.acoustics.hut.fi/projects/poririrs/</a><br/>
bin-dfeq.zip <br/>
(free for non-commercial use)
</p>
<script>
window.addEventListener("load", async ()=>{
const audioctx = new AudioContext();
const soundbuf = await LoadSample(audioctx,"rhythmloop.wav");
const irbuf = await LoadSample(audioctx, "ir/s1_r1_bd.wav");
const convolver = new ConvolverNode(audioctx, {buffer: irbuf});
const revmix = new GainNode(audioctx);
const drymix = new GainNode(audioctx);
let source = null;
convolver.connect(revmix).connect(audioctx.destination);
drymix.connect(audioctx.destination);
Setup();
document.getElementById("play").addEventListener("click", ()=>{
if(audioctx.state=="suspended")
audioctx.resume();
if(source == null) {
source = new AudioBufferSourceNode(audioctx, {buffer: soundbuf, loop:true});
source.connect(drymix);
source.connect(convolver);
source.start();
}
});
document.getElementById("stop").addEventListener("click",()=>{
if(source){
source.stop();
source = null;
}
});
document.getElementById("revlevel").addEventListener("input",Setup);
function Setup(){
const rev = document.getElementById("revlevel").value;
revmix.gain.value = document.getElementById("revlevelval").innerHTML = rev;
drymix.gain.value = 1 - rev;
}
function LoadSample(actx, url) {
return new Promise((resolv)=>{
fetch(url).then((response)=>{
return response.arrayBuffer();
}).then((arraybuf)=>{
return actx.decodeAudioData(arraybuf);
}).then((buf)=>{
resolv(buf);
})
});
}
});
</script>
</body>
</html>さて、こんな風に convolver は強力なエフェクトですがそもそも IR データがなければ何もできません。ネット上を探せば公開されている IR データが色々と見つかると思いますが、中には権利関係の怪しいものもありますので注意が必要です。特に Web アプリでの使用の場合ネット上に IR データを配置する事になると思いますので、他サイトへのアップロードも可能である必要があります。このあたりを踏まえると使える IR データを探すのは意外と苦労するかも知れません。
とりあえず問題なく使えそうなIRデータの例を挙げておきます
- http://www.acoustics.hut.fi/projects/poririrs/ : (非商用の場合に限ってフリー)
- http://www.openairlib.net/ : (Creative Commons)
また GitHub 上には Web Audio API のサンプルとして IR データを持ったものを google の cwilso 氏が公開しています(IR データがオリジナルのものなのかどうかはわかりません)。 https://github.com/cwilso/MIDIDrums
なお、コンボルバーの処理の重さは IR データの長さに左右されます。つまり長いリバーブを掛けるためには長い IR データが必要になり、コンボルバーの計算量も多くなります。