« May, 2012 | June, 2012 Archive | July, 2012 »
2012/06/28
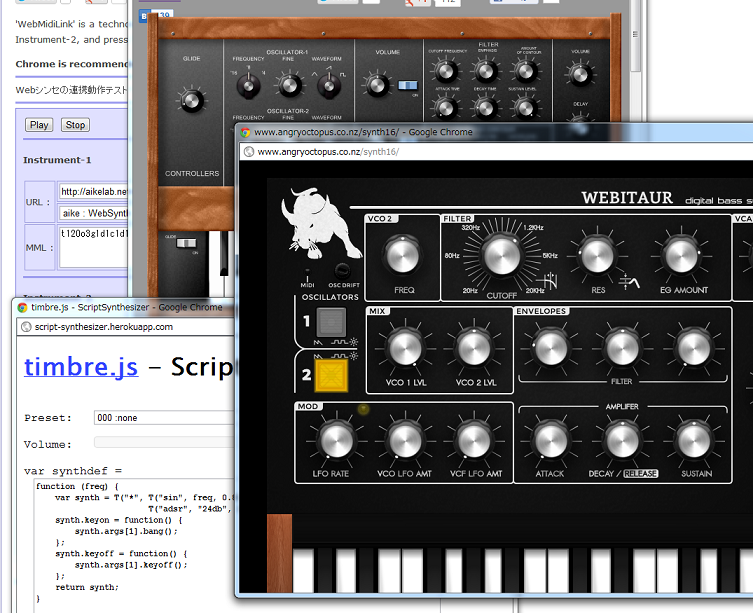
WEBITAUR
The WebiTaur, bass synth on the site AngryOctopus is now compatible to WebMidiLink.
Thank you GameSmith !!

posted by g200kg : 7:57 AM : PermaLink
2012/06/25
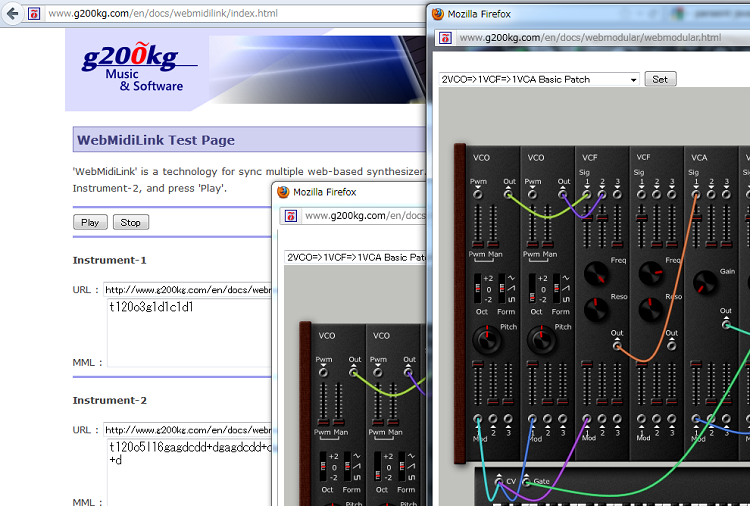
WebMidiLink
This is a still very primitive but interesting attempt.
'WebMidiLink' is a proposal for the sync and transport midi messages inter web-based applications.
Web-based synthesizers become possible with HTML5 but still they should be stand-alone.
'WebMidiLink' is just for link web-based synthesizers.
midi messages are carried by javascript postMessage() function. the string format is like
"midi,90,c3,64"
the "midi" is a ID and the rest is midi message represented as hex string.
Primitive sample page:
http://www.g200kg.com/en/docs/webmidilink/index.html

This page can load three web-synth and play MML simultaneously.
If you are interested in web-based instrument development, supporting link function is great.
posted by g200kg : 10:45 PM : PermaLink
2012/06/20
WebModular : manual/tutorial
WebModular modules description and tutorial page is now available.
http://www.g200kg.com/en/docs/webmodular/modules.html
posted by g200kg : 2:52 PM : PermaLink
2012/06/17
WebModular : Song converting to URL
WebModular
Now available the function converting Patch&MML data to URL.
posted by g200kg : 7:48 AM : PermaLink
2012/06/16
WebModular Bugfix for Chrome Canary
Bugfixed for Chrome Canary build.
It is just a bug about the number of output channel.
posted by g200kg : 6:19 PM : PermaLink
2012/06/14
WebModular Update
WebModular is updated.
* Added NoiseGenerator / SampleAndHold / Glide....

posted by g200kg : 9:59 PM : PermaLink
2012/06/13
WebModular is updated
WebModular is updated to use Javascript+Flash combination for support non-audio api browsers (IE / Opera).
Checking process is :
Web Audio API (Chrome) => Audio Data API (Firefox) => Flash (others. Flash support is needed)
The Flash part is minimized for just sound output. the DSP codes are done in javascript anyway.
In this version, IE ,Opera or Safari can generate sound but I still recommend to use Chrome or Firefox because of latency and performance disadvantage.
posted by g200kg : 12:23 AM : PermaLink
2012/06/09
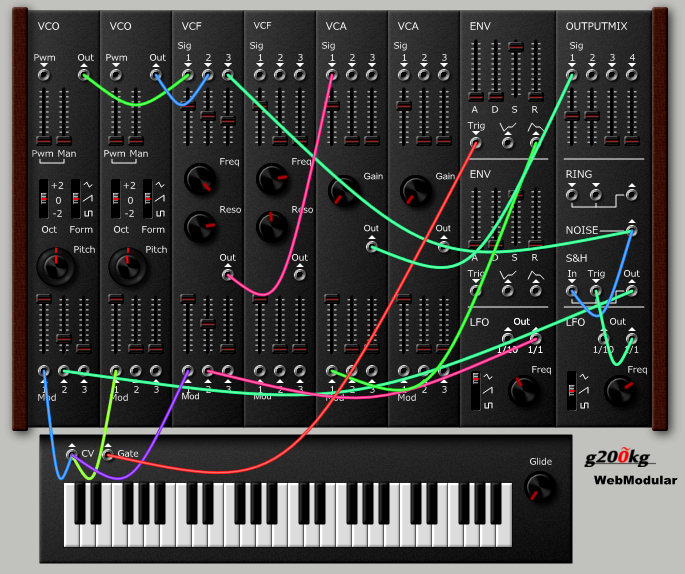
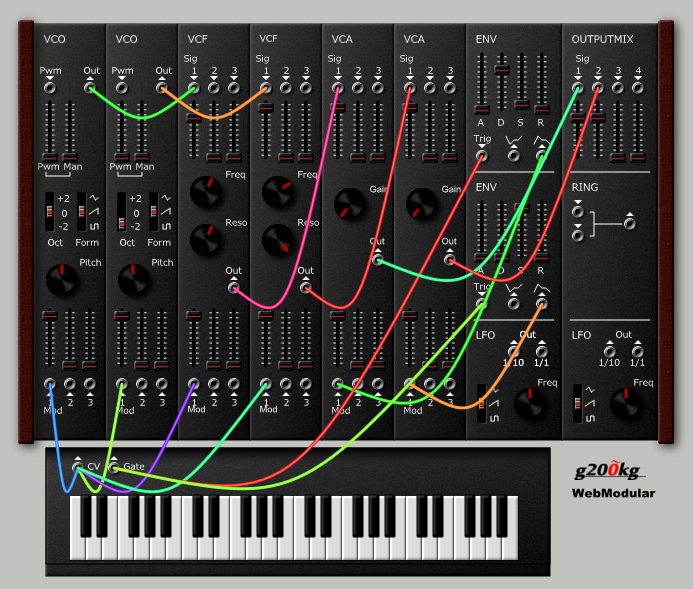
WebModular
Modular Synthesizer written in HTML5+Javascript. Using WebAudioAPI or AudioDataAPI.
Chrome or Firefox is needed.

http://www.g200kg.com/en/docs/webmodular/
posted by g200kg : 6:34 PM : PermaLink
« May, 2012 | June, 2012 Archive | July, 2012 »
g200kg



