これは 「WebAudio/WebMIDI API Advent Calendar 2017 Advent Calendar 2017」 用の記事です。
Advent Calendar にはこの他にも Web MIDI/Audio 関係の記事がありますのでよろしければどうぞ。
https://qiita.com/advent-calendar/2017/webaudiowebmidi
Web Audio API のノードの組み合わせでディメンションエフェクトを作ってみるサンプルです。
その昔、コーラスエフェクトが一般的になり始めた頃、ローランドから発売されたのが「Dimension D」というラックマウントのエフェクターです。ディメンションはコーラスの一種ではありますが、通常のコーラスエフェクトで感じるピッチの揺らぎがあまりなく、それでいて良い感じの広がりがあるコーラス感が得られるという事で一般的なコーラスエフェクトとは一線を画す地位を確立しました。
「ディメンション」自体は商品名に由来する名前ですのでエフェクトの一般名称としては「多層コーラス」のように呼ばれる事もありますが、本家の Dimension D はステレオの左右チャンネルの個別処理を行うだけですので多層というほど色々積みあがっているわけではありません。
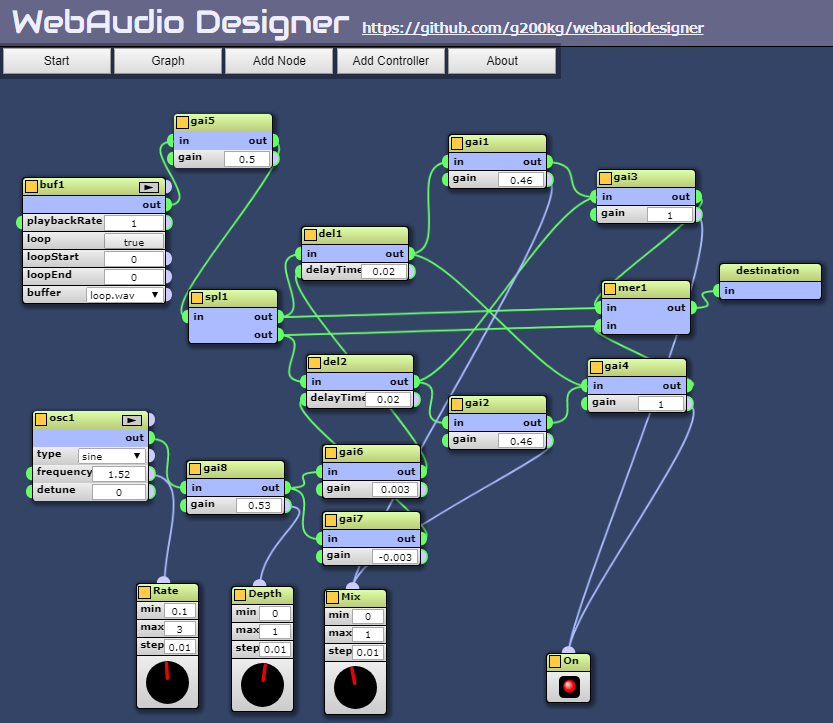
さて、Web Audio API のノードの接続としては下の図の通りです。ステレオの左右チャンネルを ChannelSplitter で分離し、個別に Delay をかけて、原音とミックスします。ミックス先は LR 反転が基本ですが、ストレートにミックスするラインに混ぜる事もできます。コーラスの元、揺らぎの元となる LFO からのディレイタイムへのモジュレーションはかなり控え目で、さらに LR のチャンネルでモジュレーションの極性が反転しています。
下のリンクから飛んで、左上の [Start] ボタンで音が出ます。ツマミは Rate がモジュレーションの速度、Depth がモジュレーションの深さ、Mix は LR のストレートミックスの量です。
なお、本物の Dimension D は本体にボタンが5つあるだけで、OFF / MODE 1~4 というプリセットされた設定を選択するのみという実に潔い仕様のエフェクターです。絶妙なプリセットのチューニングあってのディメンションですので本物と同じというわけにはいきませんが、雰囲気を感じていただければと思います。
※ あ、ちなみに今の所 Chrome の ChannelSplitter はデフォルトでモノラルの信号を突っ込むと 最初の output に信号が出てきません。これは古い仕様のChannelInterpretation に従っているためなので ノードを作成する時に createChannelSplitter(2) とチャンネル数を明示的に指定する必要があります。多分そのうち修正されると思います。