WebGroove
HTML5+Javascriptで書いたグルーブボックスです。
Javascriptのソフトシンセでリアルタイムに音を合成しています。
Ver 0.9ではボーカルシンセ「200キロイド」を追加、歌も歌えます。
FireFox、Chrome、特定バージョンのMac版Safariでないと音が出ません。
※Safariは最新のSafari 6 (Mountain Lion)でWeb Audio APIがサポートされています。
デフォルトのパターンが入っていますので、取りあえず「Play Seq」を押すと演奏します。
起動後、パネルの上端に「Loading...」の表示が出ている間はボーカルシンセ用のデータ
を読み込んでいます。読み込み中でも普通に編集や演奏も可能ですが、
読み込みが終わっていないボーカルの特定の音が出ません。
Wavファイルリンク
説明
Chromeの「Web Audio API」またはFirefoxの「Audio Data API」のどちらが使えるか 自動判別して動作します。結果は画面パネル上端に「Using Audio Data API」などと表示されます。 ここに「Audio Disabled・・・」と表示された場合はブラウザが対応していません。
バージョン0.9: ・GUIを刷新 ・ボーカル音源「200キロイド」を追加、歌を歌えるようになりました。
バージョン0.8: ・出力をステレオ2ch化 ・WAVファイルのエクスポートを正式にサポート ・出力にDCオフセットがあったので修正 ・シンセ出力レベル調整をトラックのフェーダーと分離
バージョン0.7:・シンセトラックを4本に拡張 ・UIの刷新 / 縦幅が足りないのでスクロール可能に ・WAVファイルの書き出し(実験) ・指定範囲の繰り返し演奏
バージョン0.6:・パフォーマンス改善 ・音域を2.5オクターブに拡大 ・演奏中にダイアログを出しても音が途切れないようにしました ・Saveデータを少し圧縮
バージョン0.5:リズム音源をFM系ドラムにしました。楽器数も6つに増えています。
バージョン0.4:かなり中身を作り変えました。パターン画面は今までは16ステップの On/Offスイッチでしたが、マウスでドラッグして長い音符を入力できるようになりました。 シンセをかなりまともな作りのものにしました。プリセット音色を幾つか入れてあります が、「Sound Edit」ボタンを押すとシンセパネルが表示されます。 シンセは1OSC、1LFO、フィルター、ADSRのスタンダードな構成です。
使い方
基本操作
起動した状態でシーケンスと選択したパターンのピアノロールが 表示されています。 音源はFM方式のリズムマシンとシンセサイザーが4台、 ボーカルシンセサイザーが1台あります。
中段の右側にある「Rhythm」~「Synth-4」のボタンを押すと 各トラックの内容が表示されます。
各ツマミはマウスで上下または左右にドラッグすると回す事ができます。 またツマミをカーソルで指した後、ホイールの操作でも回せます。
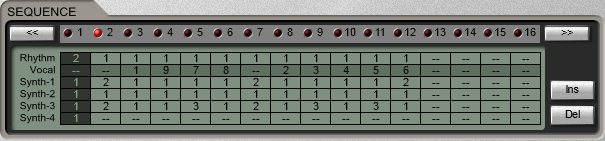
最上段:SEQUENCE
シーケンスパターンです。各トラックの各音源に対応して6段になっています。
パターンの種類は63種までで、256個までのシーケンスが組め、
1つのパターンがそれぞれ16ステップのフレーズになります。

各コマを一度選択した後左右または上下にドラッグすると編集できます。
また、フォーカスされている状態でマウスのホイール操作でも編集する事が可能です。
演奏は現在選択されているコマから始まり、
全ての段が未定義「--」のコマがあるとそこで先頭に戻りループします。
また、一番上の行(LEDが並んでいる所)を左右にドラッグすると範囲指定ができ、
「PlaySeq」でその範囲内をループ演奏します。範囲を解除するにはドラッグせずに
クリックしてください。
中段:PATTERN
ここにはシーケンサーで指定した各パターンのドラムパターンやピアノロールや、 および対応するシンセの設定が表示されます。

右側のRhythm、Vocal、Synth1~Synth4のボタンで選択したトラックに対応し て表示が切り替わります。
ピアノロール画面では16ステップのパターンを組む事ができます。 パターンの任意の場所をクリックする事でOn/Offします。 長い音符を入力したい場合は左右にドラッグしてください。 消去するのは1ステップ毎にクリックが必要です。 音域は2.5オクターブで音名表示部分を上下にドラッグする事でスクロールできます。
Synth-1~Synth-4を選択した時に表示されるVoicesは同時発音数です。 「1」の場合がいわゆるモノフォニック音源になります。 それぞれのトラックで「1」~「4」を選択できますが、オシレーターの数は 全体で8つまでです(リズムとボーカルは除きます)。 つまり、Synth-1とSynth-2で「4」を指定するとSynth-3以降は音が出なくなります。
「Synth」ボタンを押すと各トラックのシンセ設定パネルが表示されます。
Rhythm

FM系のリズム音源です。シンバル/ハイハット/カウベル/タム/スネア/キック の6種類のインスツルメントがあり、右半分は各インスツルメントのミキサーになっています。 「Preset」ボタンを押すとプリセットされたドラムキットを選択できます。
1つのオシレータに対して2つのモジュレータから変調を掛ける形式です。 左下側がメインのオシレータで上側二段がモジュレータになります。
| Tune | オシレータの音程 |
| Decay | オシレータの減衰時間 |
| Bend | オシレータの音程を上または下向きに変化させます。中央で変化なしになります |
| Level | モジュレータがメインオシレータに変調を掛ける量 |
| Drive | オーバードライブ |
「Kick」や「Snare」などの名前は付いていますが設定が違うだけで、アルゴリズムは 同じですので、CowBellの所で2番目のTomを作るなども可能です。
Vocal
ボーカル音源です。ピアノロール画面は他のシンセトラックと似ていますが、
下に歌詞が表示され、メロディと歌詞を入力する事で歌を歌います。
歌詞を編集する際はWebGrooveのパネルの下にある「Lyrics:」の欄で行って「SET」ボタン
を押すとVOCALトラックに反映されます。
歌詞はローマ字で1音ずつスペースで区切って入力します。
それぞれのパターンで歌詞の1音がメロディの1音に対応します。
メロディの音に対して歌詞が足りない場合はパターン内で歌詞が繰り返し使用されますので、
Lyricsに「a」1文字だけ入れた場合はパターンの全てのメロディが「あ」で歌われます。
表記は下の表のようになっています。
| ローマ字表記 | 発音 | ||||
| a i u e o | あ い う え お | ||||
| ka ki ku ke ko | か き く け こ | ga gi gu ge go | が ぎ ぐ げ ご | ||
| sa siまたはshi su se so | さ し す せ そ | za zi zu ze zo | ざ じ ず ぜ ぞ | ||
| ta chi tsu te to | た ち つ て と | da ji zu de do | だ ぢ づ で ど | ||
| na ni nu ne no | な に ぬ ね の | ||||
| ha hi huまたはfu he ho | は ひ ふ へ ほ | ba bi bu be bo | ば び ぶ べ ぽ | pa pi pu pe po | ぱ ぴ ぷ ぺ ぽ |
| ma mi mu me mo | ま み む め も | ||||
| ya yu yo | や ゆ よ | ||||
| ra ri ru re ro la li lu le lo | ら り る れ ろ | ||||
| wa wi we wo n | わ うぃ うぇ うぉ ん | ||||
| kya kyu kyo | きゃ きゅ きょ | gya gyu gyo | ぎゃ ぎゅ ぎょ | sha shu she sho | しゃ しゅ しぇ しょ | ja ju je jo | じゃ じゅ じぇ じょ | va vi vu ve vo | ヴァ ヴィ ヴゥ ヴェ ヴォ | cha chu che cho | ちゃ ちゅ ちぇ ちょ |
| hya hyu hyo | ひゃ ひゅ ひょ | bya byu byo | びゃ ぴゅ びょ | pya pyu pyo | ぴゃ ぴゅ ぴょ |
| mya myu myo | みゃ みゅ みょ | ||||
| nya nyu nyo | にゃ にゅ にょ | ||||
| fa fi fe fo | ふぁ ふぃ ふぇ ふぉ | ||||
| ti tu | てぃ てゅ | di du | でぃ でゅ | ||
| f k s t ch ld | 無声音 フ ク ス ト チ ルド |
また、「Synth」ボタンを押すとボーカルシンセの設定パネルが表示されます。

オクターブとフォルマントを調整する事で男声から女声まで幅の広いボーカルを 作る事ができます。
| Oct | オクターブ切り替え |
| Formant | フォルマント調整。声の質を指定します。 |
| Drive | オーバードライブ |
| Rate | ビブラートの速さ |
| Depth | ビブラートの深さ |
Synth-1~Synth-4
一般的なアナログシンセをシミュレートした音源です。

1OSC、1LFOでフィルターとADSRが付いています。各ツマミの機能は下の表の通りです。
| OSC | Wave | Waveツマミは切り替えではなく、変形Saw⇒Saw⇒矩形の順に波形が連続的に変化します。 |
| Oct | オクターブ切り替えです。 | |
| PWidth | Pulse Widthです。通常とは異なり全ての波形に対して有効になっています。 | |
| FILTER | Freq | フィルターのカットオフ周波数です。 |
| Reso | レゾナンスです。 | |
| A | フィルターエンベロープのAttackです。 | |
| D | フィルターエンベロープのDecayです。 このエンベロープはA、Dのみで構成されます。つまりキーを押してからA、Dのタイミングで変化し、 0に戻る形式です。 | |
| Mod | フィルターエンベロープによって、カットオフを変化させる量を指定します。 中央が0で左右で変化の極性が変わります。 | |
| LFO | Freq | LFOの周期を指定します。 |
| PWM | LFOによってOSCにPWM変調をかけます。 | |
| Vibr | LFOによってOSCのピッチを変化させます。いわゆるビブラートです。 | |
| ENV | A | 音量エンベロープのAttackです。 |
| D | 音量エンベロープのDecayです。 | |
| S | 音量エンベロープのSustainです。 | |
| R | 音量エンベロープのReleaseです。 | |
| Level | シンセの出力レベルです。 |
下段
ミキサーと全体のコントロールがあります。
| Reverb | 全体にエフェクトをかけます |
| Volume | マスターボリュームです |
| Tempo | テンポを調整します。 |
| Play Ptn | シーケンスパターンの所で選んでいる1つのパターンを繰り返し演奏します。 |
| Play Seq | シーケンスを通して演奏します。 |
| New Song | 曲のデータを消去して何も無い状態にします。 |
| Load Demo | 最初の起動時に入っているデモソングをロードします。 |
| Save | 現在の曲データをセーブします。曲データは下にあるテキストエリアにURLの形で書き出されます。 このURLはテキストエリアから「Load」機能を使って読み込む事ができる他、直接ブラウザに入力してアクセスすると、 現在の曲データが入った状態に再現されます。 |
| Load | 「Save」機能で書き出したURLをテキストエリアに貼り付けてからこの「Load」ボタンを 押すと曲がロードされます。 |
| ExportWav | 曲をWAVファイルとして取り出します。 実行すると画面の下(テキストエリアの下)にファイルへのリンクが表示されますので、 そこから「ファイル名を付けて保存」などで保存してください。 |
その他説明
描画はCanvasで行い、オーディオは「Audio Data API」または「Web Audio API」を使用します。 FireFox か Chromeでないと画像は表示されると思いますが音が出ません。新しいオーディオAPIはJavaScriptからオーディオデータを直接操作して音を合成する事を可能にするものです。 ただまだ少し不安定な所があるようです。運が悪いと音がぶつ切れになるかも知れません。 そんな時はブラウザを再起動すると状況が変わる事もあります。
ブラウザのサポート状況は下の通りですが、この2つのAPIは中身が全く違います。AudioData APIはハードウェアに 近い所を叩いている感じでシンプル。WebAudio APIの方が機能が色々ありますが、ちょっと扱うのが面倒なのと 組み込みになっている機能の部分はパフォーマンス的には有利ですが、独自の事をやろうとしたときに自由がきかなさそうです。
| API | ブラウザ |
| AudioData API | FireFox |
| WebAudio API | Chrome |
結局どちらでも動くようにするには、ブラウザ判定して、ルーチンを切り替えて、共通な低レベルな所しか使えないわけで・・・。 こういうAPIが出てくるのは楽しみではあるんですが、どっちかに統一してくれないかなあ。
つまみをぐりぐりした時の音への反映はスムーズとは言い難いですが仕様です。



